<meta charset="UTF-8">
<h>ELIMINAR REPETIDOS</h>
<input/>
<button>Verificar si adivina el número secreto entre 1-10</button>
<script>
function aleatorio()
{
return Math.round(Math.random()*10);
}
function sortearNumeros(cantidad)
{
var secretos = [];
var contador = 1;
while(contador <= cantidad)
{
var numeroAleatorio = aleatorio();
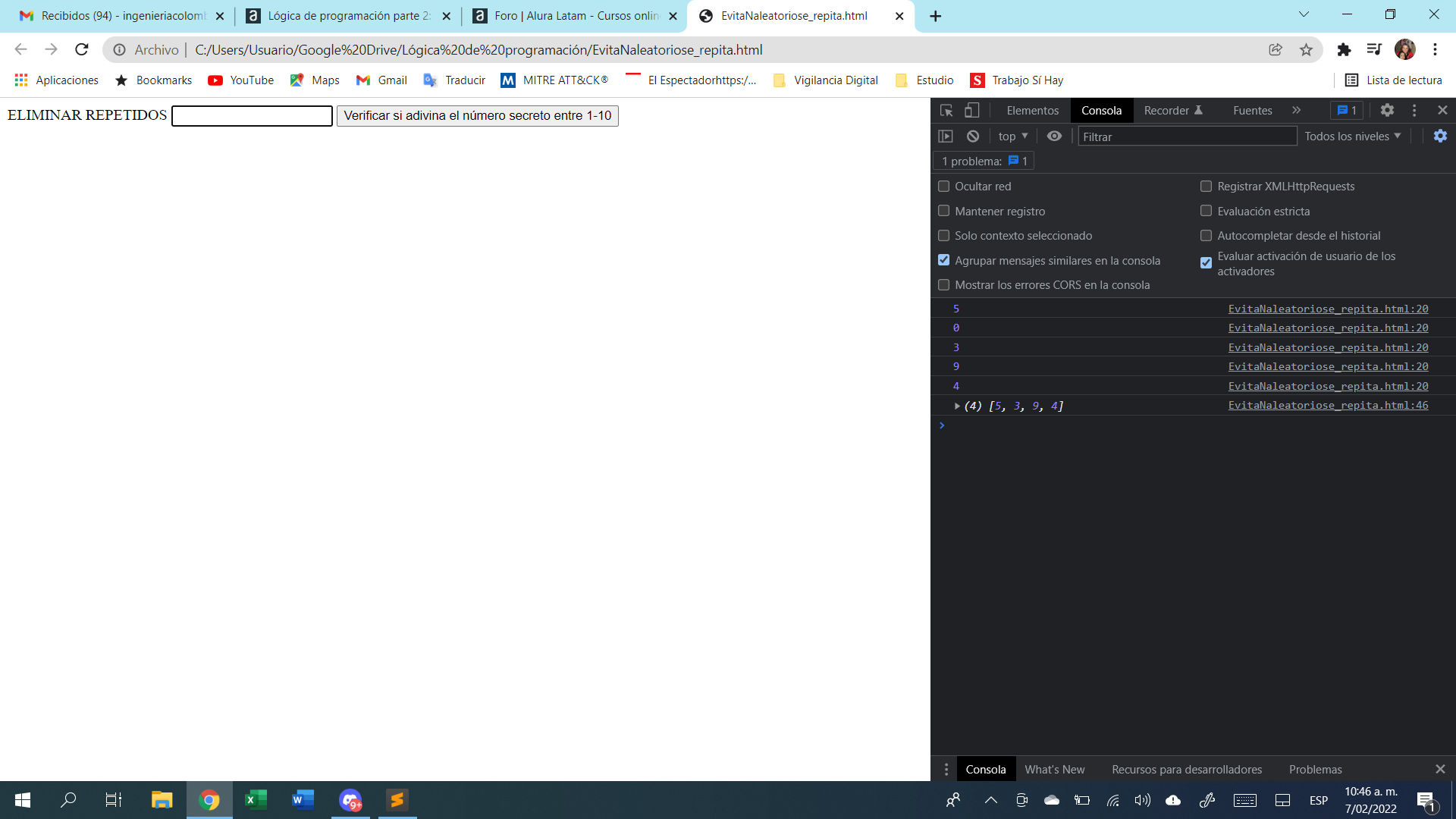
console.log(numeroAleatorio)//VER QUE NUMEROS ALEATORIOS ESTA GENERANDO
var encontrado = false;
if(numeroAleatorio != 0)
{
for(var position = 0; position <= secretos.length; position++)//TAMAÑO DE SECRETOS
{
if(numeroAleatorio == secretos[position]) // ES IGUAL
{
encontrado = true;//BOOLEANO
break;
}
}
if(encontrado == false) // NO ENCONTRE NINGUN REPETIDO AÑADO UN VALOR
{
secretos.push(numeroAleatorio); //ENTRAR AL ARREGLO SECRETOS Y VERIFICAR QUE EL NUMERO QUE SE CARGO EN LA PRIMERA NO FUE CARGADO EN LA SEGUNDA - iNGRESE LOS VALORES A LA VARIABLE
contador++;
}
}
}
return(secretos);
}
var secretos = sortearNumeros(4);
console.log(secretos)
var input = document.querySelector("input");
input.focus();
function verificar()
{
var encontrado = false;
for(var position = 0; position < secretos.length; position++)
{
if(parseInt(input1.value) == secretos[position])
{
alert("Usted Adivinó");
encontrado = true;
break;
}
}
input.value = "";
input.focus();
if (encontrado == false)
{
alert("Usted no Adivinó");
}
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>