Hola Mariano, cómo estás?
No, lo que hago yo (y como dice el curso también) es empezar a diseñar la página ya pensando en web responsive. Eso quiere decir, tratar de utilizar siempre valores relativos, por ejemplo aplicarle porcentajes a los contenedores y utilizar las medidas em o rem a las letras, etc.
Trabajar de esta manera de facilita mucho el trabajo para que tu web sea responsive, ya que, por ejemplo, si un contenedor está ubicado a 10% del margen izquierdo, vas a notar que estará ubicado en una proporción igual cuando lo veas tanto desde una PC como desde un celular.
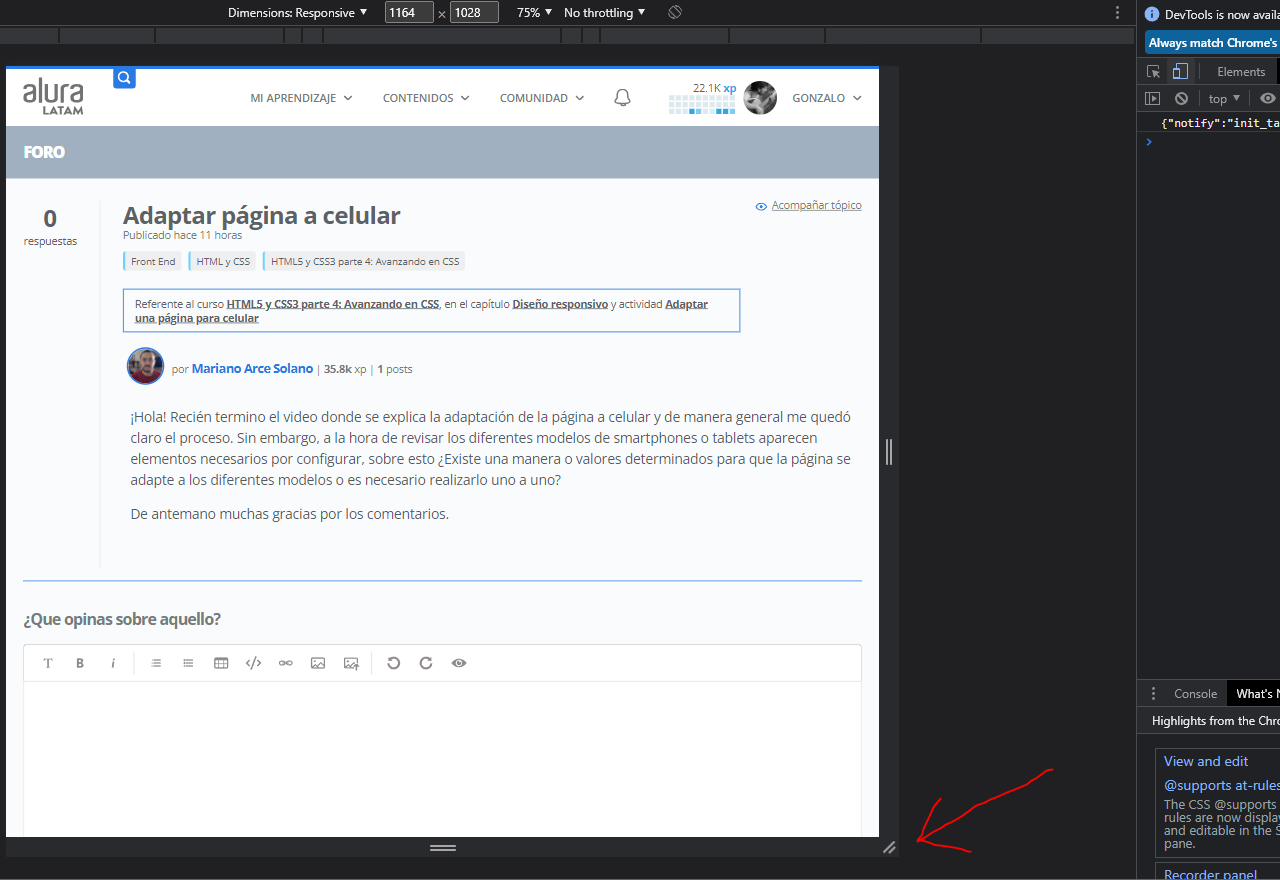
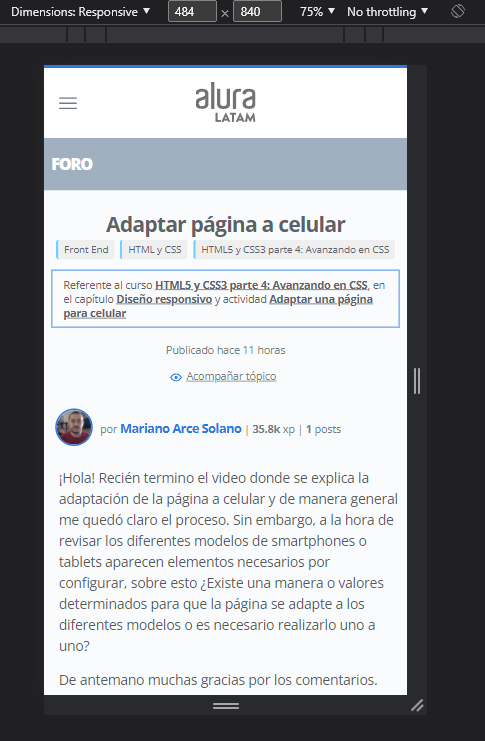
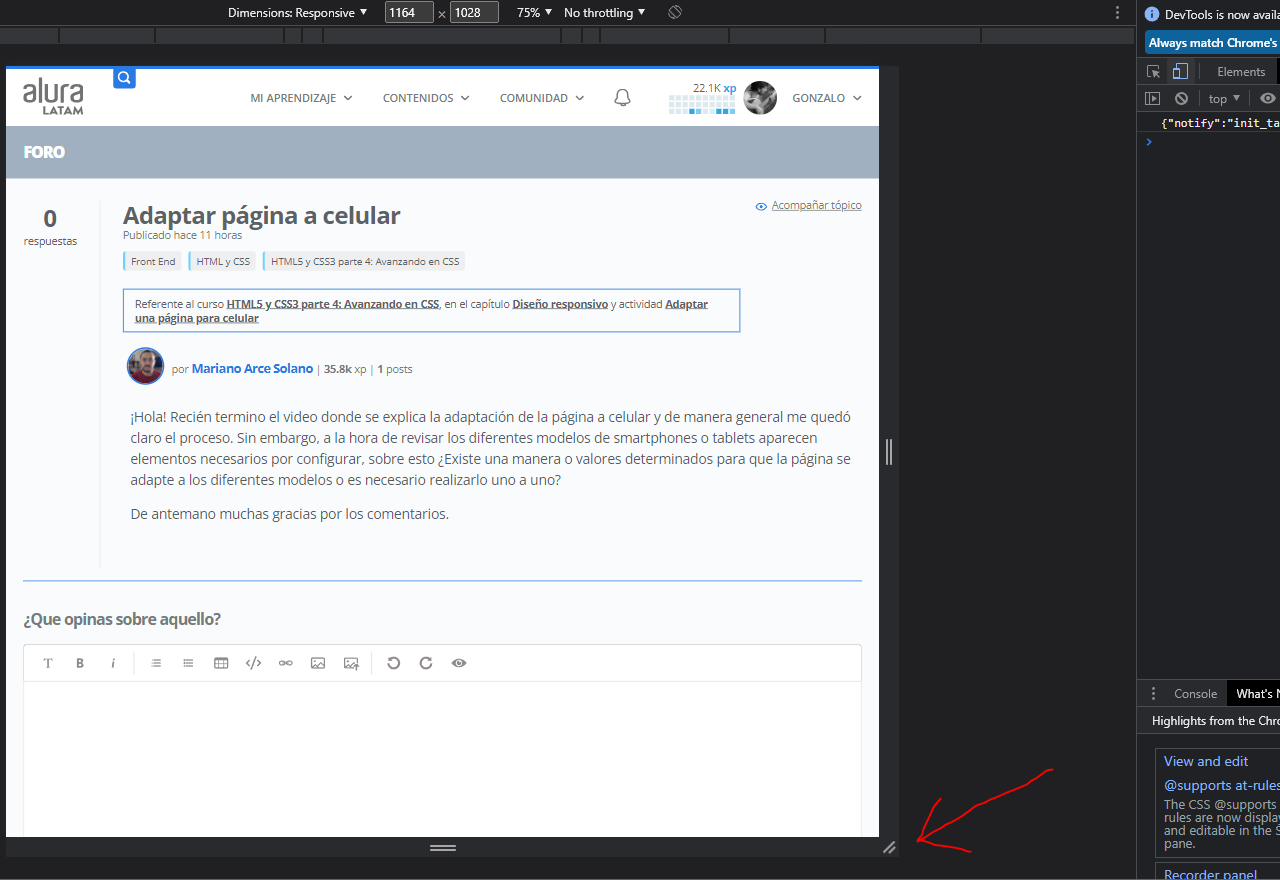
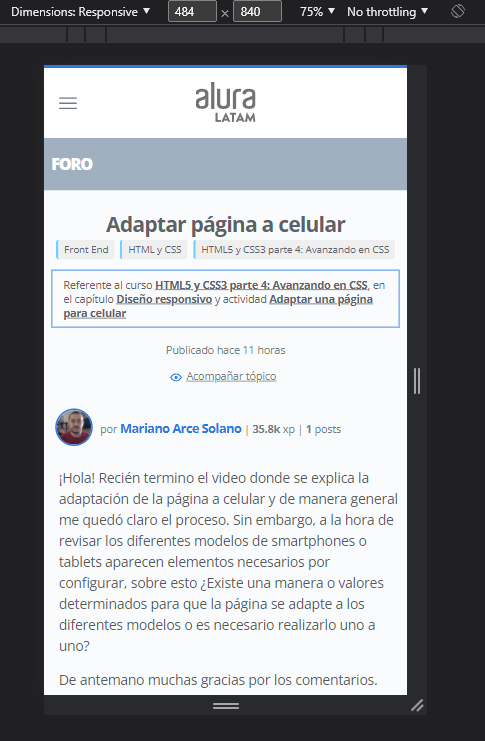
Luego, para ir viendo si es responsive en el navegador, en lugar de ir eligiendo cada dispositivo, dejo presionado con el mouse la esquina inferior derecha de la pantalla y voy moviendo con el mouse hacía diferentes resoluciones chequeando que todo se adapte correctamente. Donde veo exactamente que se "rompe" la estructura de la página o algo no se adapta bien, uso la mediaquery en esa resolución exacta.
Hasta ahora, en los proyectos que hice, nunca usé más de 2 o 3 mediaquerys :)
Espero que mi consejo sirva de ayuda
Saludos!