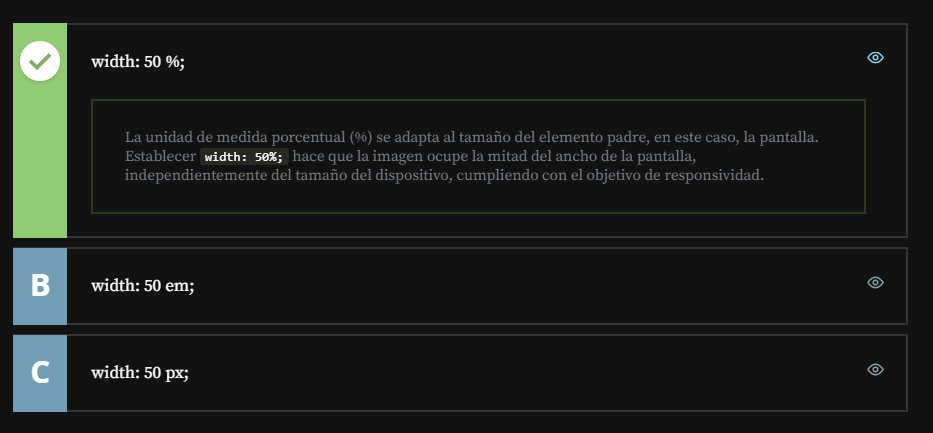
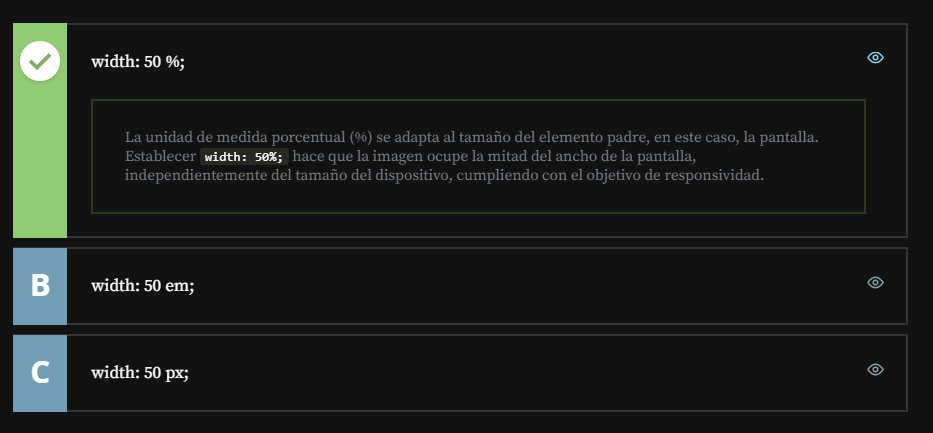
Para resolver este ejercicio, necesitas entender bien cómo funcionan las unidades de medida en CSS y cómo se adaptan al tamaño de la pantalla. Recuerda que la clave para que tu diseño sea adaptable es usar unidades relativas, como el porcentaje.

Para resolver este ejercicio, necesitas entender bien cómo funcionan las unidades de medida en CSS y cómo se adaptan al tamaño de la pantalla. Recuerda que la clave para que tu diseño sea adaptable es usar unidades relativas, como el porcentaje.

¡Hola! ¿Cómo estás?
Gracias por tu aporte en el foro. Su contribución es esencial para el crecimiento de nuestra comunidad en Alura.
Sigue así y no dudes en volver al foro si tienes alguna pregunta o dificultad.
Abrazos y buenos estudios!