En el video, aprendimos cómo utilizar width: auto; para ajustar automáticamente el ancho de nuestra sección de contenido. Pero, ¿sabías que existe otra técnica aún más popular para optimizar el diseño en dispositivos móviles?
¡Encuentra la respuesta correcta!
Te presentamos un pequeño desafío:
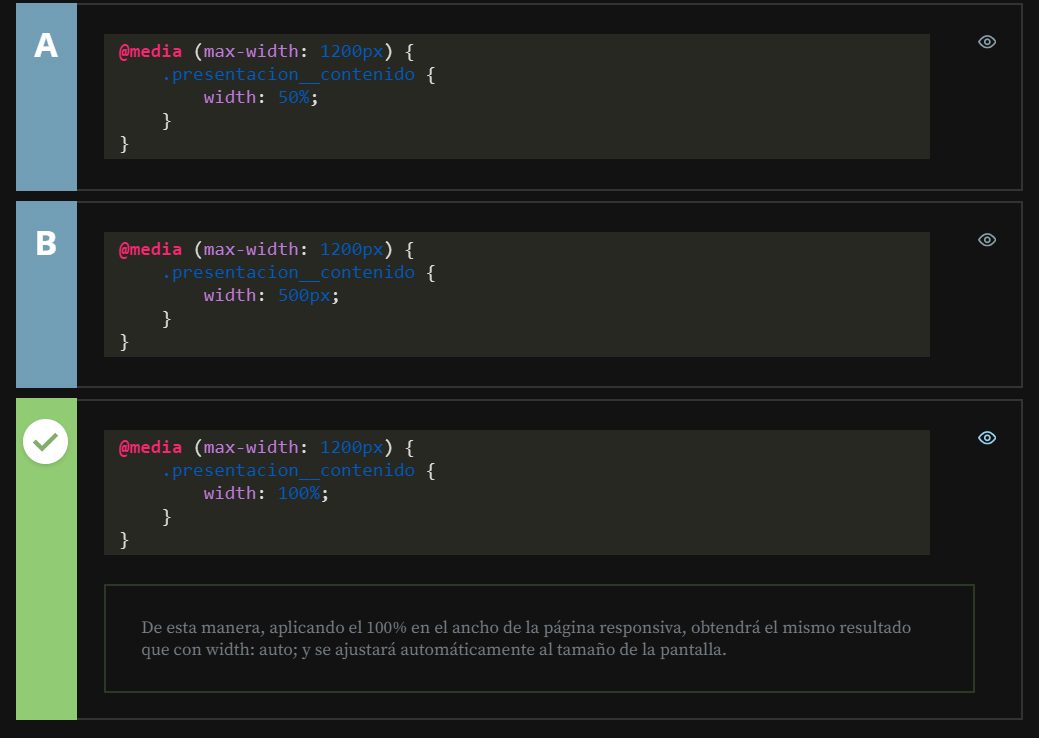
Imagina que quieres que tu sección de contenido se ajuste perfectamente al ancho de la pantalla de cualquier dispositivo móvil, sin importar su tamaño. ¿Cuál de las siguientes opciones utilizarías?
Opción A: Mantener width: auto; Opción B: Utilizar un porcentaje, como width: 100%; Opción C: Establecer un ancho fijo en píxeles, como width: 320px;
¿Cuál es la respuesta correcta y por qué?
 ¡Déjanos tu respuesta en los comentarios!
¡Déjanos tu respuesta en los comentarios!
#diseñoWeb #desarrolloWeb #css #diseñoResponsivo #responsividad #adaptabilidad #webdesign #mobilefirst #uxdesign #ui #html #width #auto #porcentaje #móvil




