Presento ejercicio desarrollado en el aula
Aproveche lo aprendido en la seccion anterior con los numeros aleatorios y dentro de un arreglo almacene los colores para asignar un numero a cada color y presentarlos de manera aleatoria.
<canvas width="600" height="400"></canvas>
<script>
function dibujarCuadrado(ejeX,ejeY,color){
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.strokeStyle = "black";
pincel.fillRect(ejeX,ejeY,50,50);
pincel.strokeRect(ejeX,ejeY,50,50);
}
//Funcion para seleccionar un color de manera aleatoria
function Aleatorio(){
var color = ["yellow","red","blue","green","white","black","orange","grey","purple","lightgreen"];
var numeroAleatorio = Math.round(Math.random()*9);
console.log(numeroAleatorio);
console.log(color[numeroAleatorio]);
return color[numeroAleatorio];
}
var ejeX = 0;
//Uso de funcion while
while(ejeX<600){
dibujarCuadrado(ejeX,0,Aleatorio());
dibujarCuadrado(ejeX,50,Aleatorio());
dibujarCuadrado(ejeX,100,Aleatorio());
ejeX+=50;
}
//Uso de funcion for
for(ejeX = 0; ejeX<600; ejeX+=50){
dibujarCuadrado(ejeX,150,Aleatorio());
dibujarCuadrado(ejeX,200,Aleatorio());
dibujarCuadrado(ejeX,250,Aleatorio());
}
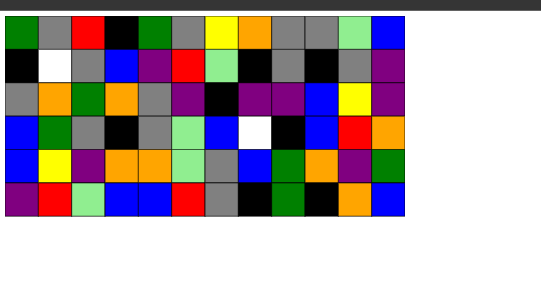
</script>Resultado