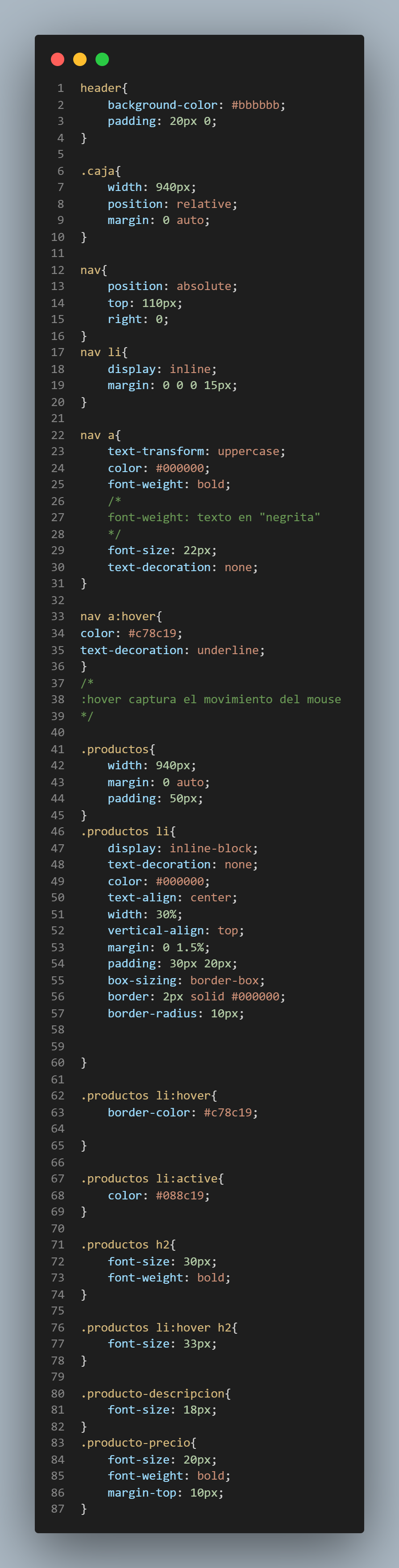
Hola!! Estoy utilizando en css la propiedad de :active, ej: .productos li:active{ color: #088c19; }
Pero cuando voy a mi página y hago click en el banner no me pase verde, sólo el título y al hacer click me dice: No se ha podido acceder al archivo Es posible que se haya movido, editado o eliminado. ERR_FILE_NOT_FOUND
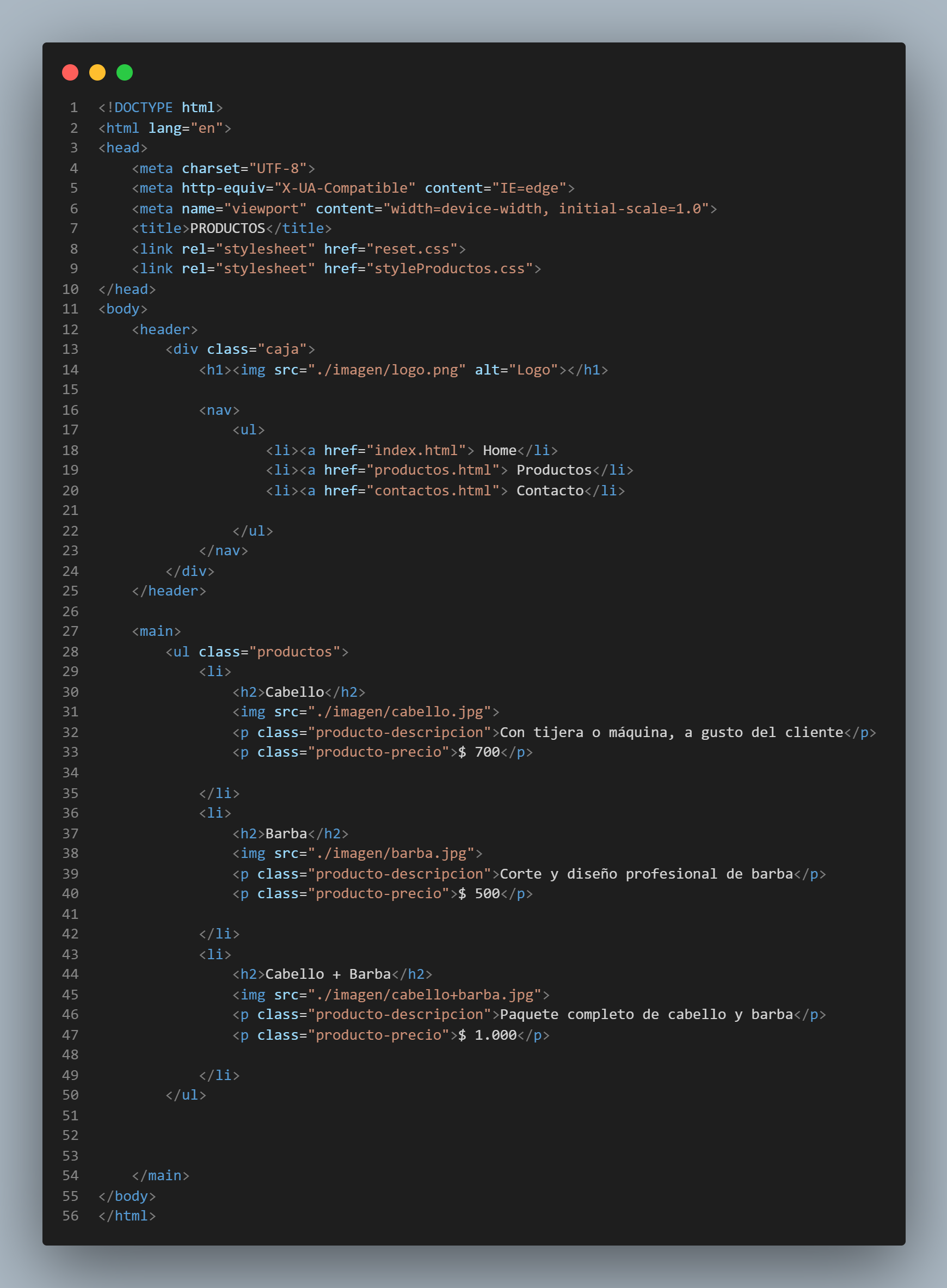
Acá dejo mi código: