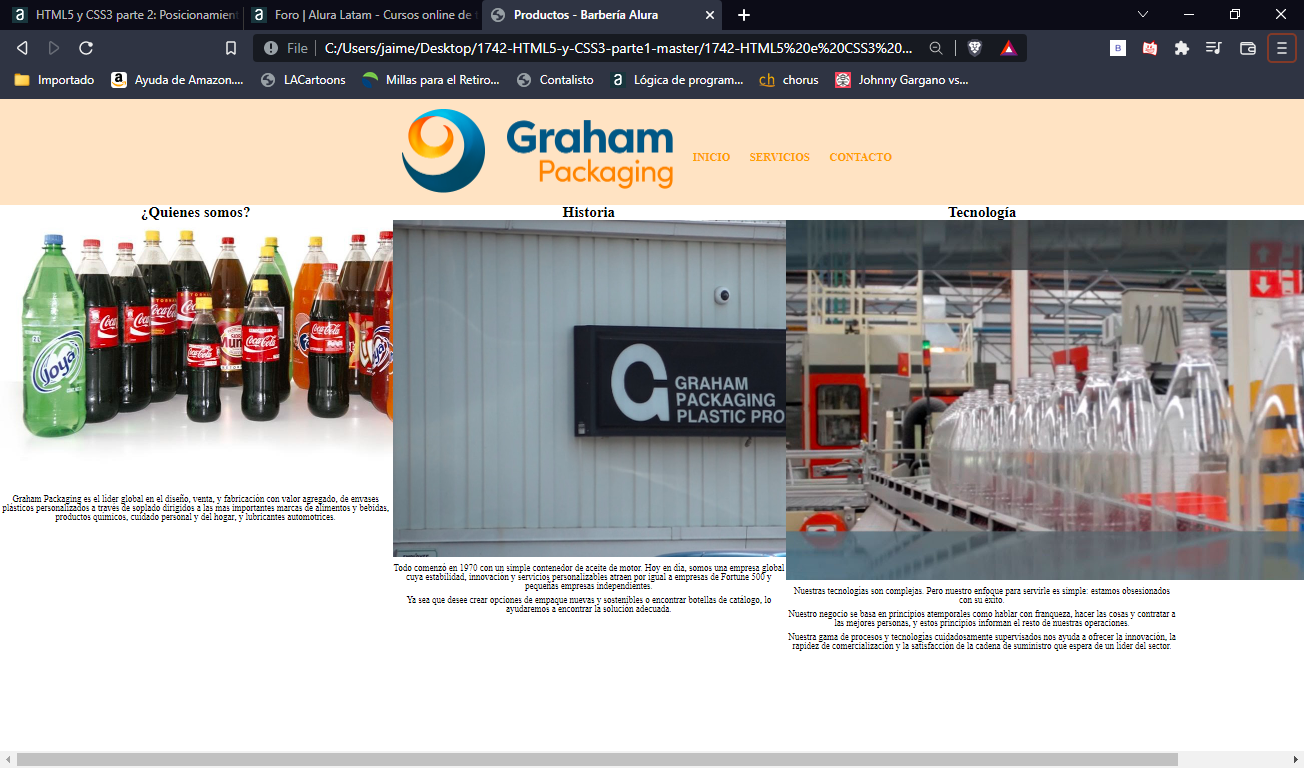
Buenos días quisiera saber como puedo acomodar, imágenes que tienen diferentes tamaños para la página. Son distintas a la que viene en los videos del curso. Y por más que he intentado acomodarlo no puedo. Si alguien tiene alguna sugerencia. O en dado caso de que fueran las imágenes para probar con otras.
Aquí esta el código que he realizado.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Productos - Barbería Alura </title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1> <img src="Imagenes/Graham-Logo-Hor-Gradient.png"> </h1>
<nav>
<u1>
<li><a href="index.html">Inicio</a></li>
<li><a href="productos.html">Servicios</a></li>
<li><a href="https://www.grahampackaging.com/about-us/about-graham">Contacto</a></li>
</u1>
</nav>
</div>
</header>
<main>
<u1 class="empresa">
<li>
<h2>¿Quienes somos?</h2>
<img src="Imagenes/Botellas.jpg">
<p class="descripcion_1"> Graham Packaging es el líder global en el diseño, venta, y fabricación con valor agregado, de envases plásticos personalizados a través de soplado dirigidos a las mas importantes marcas de alimentos y bebidas, productos químicos, cuidado personal y del hogar, y lubricantes automotrices. </p>
</li>
<li>
<h2>Historia</h2>
<img src="Imagenes/Logo.jfif">
<p class="descripcion_1"> Todo comenzó en 1970 con un simple contenedor de aceite de motor. Hoy en día, somos una empresa global cuya estabilidad, innovación y servicios personalizables atraen por igual a empresas de Fortune 500 y pequeñas empresas independientes.</p>
<p class="descripcion_2">Ya sea que desee crear opciones de empaque nuevas y sostenibles o encontrar botellas de catálogo, lo ayudaremos a encontrar la solución adecuada.</p>
</li>
<li>
<h2>Tecnología</h2>
<img src="Imagenes/Proceso.jpg">
<p class="descripcion_1"> Nuestras tecnologías son complejas. Pero nuestro enfoque para servirle es simple: estamos obsesionados con su éxito.</p> <p class="descripcion_2">Nuestro negocio se basa en principios atemporales como hablar con franqueza, hacer las cosas y contratar a las mejores personas, y estos principios informan el resto de nuestras operaciones.</p>
<p class="descripcion_3">Nuestra gama de procesos y tecnologías cuidadosamente supervisados nos ayuda a ofrecer la innovación, la rapidez de comercialización y la satisfacción de la cadena de suministro que espera de un líder del sector. </p>
</li>
</u1>
</main>
</body>
</html>Y mi css
header{
background-color: bisque;
padding: 20px 0;
}
.caja{
width: 1000px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 85px;
right: 0;
}
nav li{
display: inline;
margin: 0 20px 0 15px;
}
nav a{
text-transform: uppercase;
color: orange;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.empresa{
width: 940px;
margin: 0 auto;
padding: 100x;
}
.empresa li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
}
.empresa h2{
font-size: 30px;
font-weight: bold;
}
.descripcion_1{
font-size: 18px;
margin-top: 10px;
}
.descripcion_2{
font-size: 18px;
margin-top: 10px;
}
.descripcion_3{
font-size: 18px;
margin-top: 10px;
}