HTML
<!DOCTYPE html>
<html>
<header>
<meta charset="UTF-8">
<title>PRODUCTOS - BARBERÍA ALURA</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
<link rel="stylesheet" href="contacto.css">
</header>
<body>
<html>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="productos.html">PRODUCTOS</a></li>
<li><a href="contacto.html">CONTACTO</a></li>
</ul>
</nav>
</div>
<main>
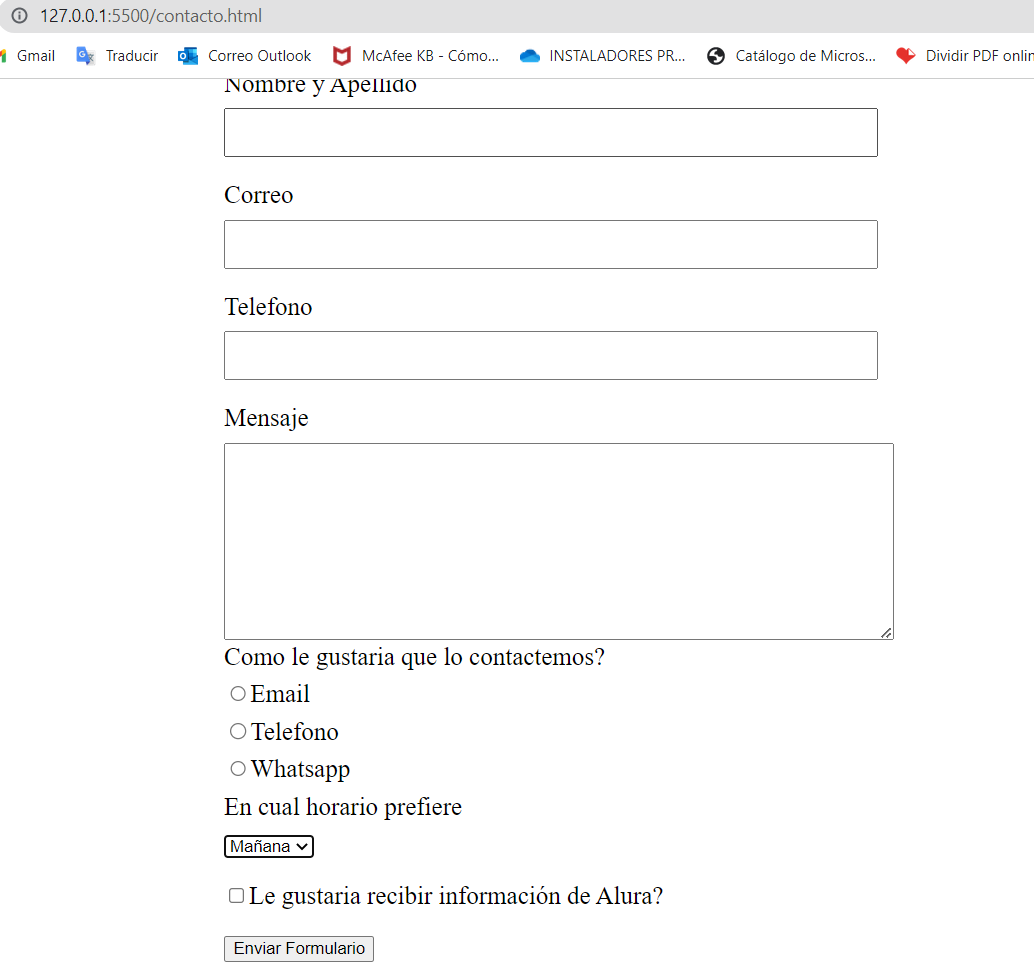
<form>
<label>
<label for="nombreapellido">Nombre y Apellido</label>
<input type="text" id="nombreapellido" class="input-padron">
<label for="correo">Correo</label>
<input type="text" id="correo" class="input-padron">
<label for="telefono">Telefono</label>
<input type="text" id="telefono" class="input-padron">
<label>Mensaje</label>
<textarea cols="70" rows="10" id="mensaje"></textarea>
<div>
<p class="test" id="test">Como le gustaria que lo contactemos?</p>
<label for="radio-email"><input type="radio" name="contacto" value="email" id="radio-email" >Email</label>
<label for="radio-telefono"><input type="radio" name="contacto" value="telefono" id="radio-telefono">Telefono</label>
<label for="radio-whatsapp"><input type="radio" name="contacto" value="whatsapp" id="radio-whatsapp">Whatsapp</label>
</div>
<p>En cual horario prefiere</p>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
<label class="checkbox"><input type="checkbox">Le gustaria recibir información de Alura?</label>
<input type="submit" value="Enviar Formulario">
</form>
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura - 2023</p>
</footer>
</html>
CSS
main{
width: 940px;
margin: 0 auto;
}
form {
margin: 40px 0;
}
form label, form p{
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox{
margin: 20px 0;
}