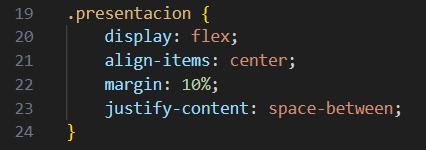
1 - Espaciado y márgenes con Flexbox

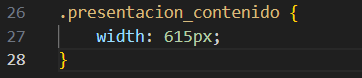
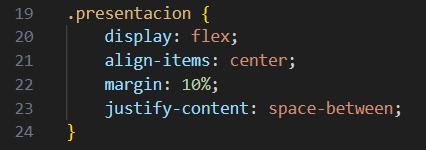
2 - Definiendo el tamaño de la sección de texto
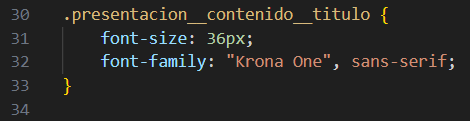
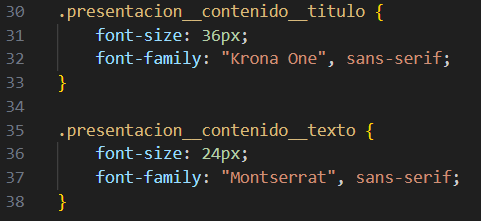
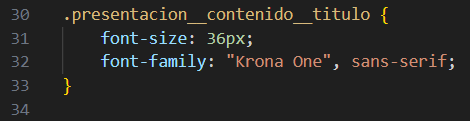
 3 - Ajustando tamaños de títulos y textos
3 - Ajustando tamaños de títulos y textos

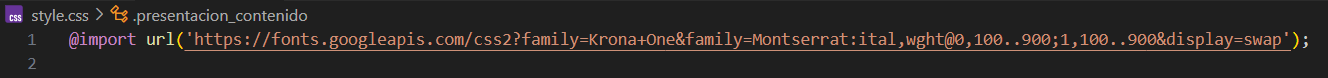
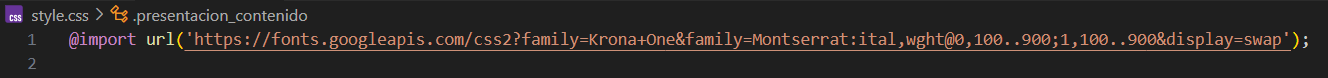
4 - Importando y aplicando fuentes de Google Fonts

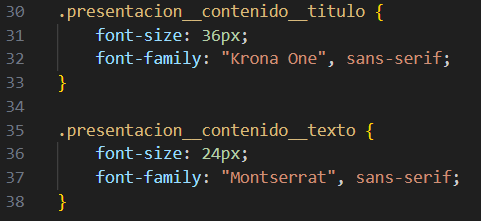
5 - Personalizando fuentes de títulos y textos

1 - Espaciado y márgenes con Flexbox

2 - Definiendo el tamaño de la sección de texto
 3 - Ajustando tamaños de títulos y textos
3 - Ajustando tamaños de títulos y textos

4 - Importando y aplicando fuentes de Google Fonts

5 - Personalizando fuentes de títulos y textos

Hola Anthony, espero que estés bien.
Gracias por tu aporte, esperamos que disfrutes mucho del contenido del curso y que esto te ayude a llegar lejos.
Mucho éxito en todo lo que te propongas y si tienes alguna duda aquí estaremos para apoyarte.
Te recomiendo que puedes interactuar con el resto de nuestros compañero por nuestro Discord.
En virtud de que en Discord el alcance es mayor, la interacción es inmediata y llega a más compañeros y el foro solo quedaría para esclarecer cualquier duda que puedas tener sobre el contenido de los cursos.
De esa manera si tienes algún comentario, opinión, recomendación o algún consejo o si quiere compartir los desafíos sea por el Discord, con certeza por ahí llegará a más personas.
¡Un saludo!
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
* {
padding: 0;
border: 0;
}
body{
background-color: #000000;
color: #F6F6F6;
height: 100vh;
box-sizing: border-box;
}
.parrafo-destaque{
color: #22D4FD;
}
a{
color: #FFFFFF;
text-decoration: none;
padding: auto;
font-weight: bold;
transition: color 0.3s ease;
}
.presentacion{
display: flex;
align-items: center;
margin: 5%;
justify-content: space-between;
}
.presentacion-texto{
width: 615px;
height: 482px;
top: 289px;
left: 345px;
}
.presentacion-texto-titulo{
font-size: 36px;
font-family: 'Krona One', sans-serif;
margin-bottom: 1em;
font-weight: 400;
line-height: 56px;
letter-spacing: 0%;
}
.presentacion-texto-parrafo{
font-size: 24px;
font-family: 'Montserrat', sans-serif;
line-height: 36px;
letter-spacing: 0%;
font-weight: 400;
}