

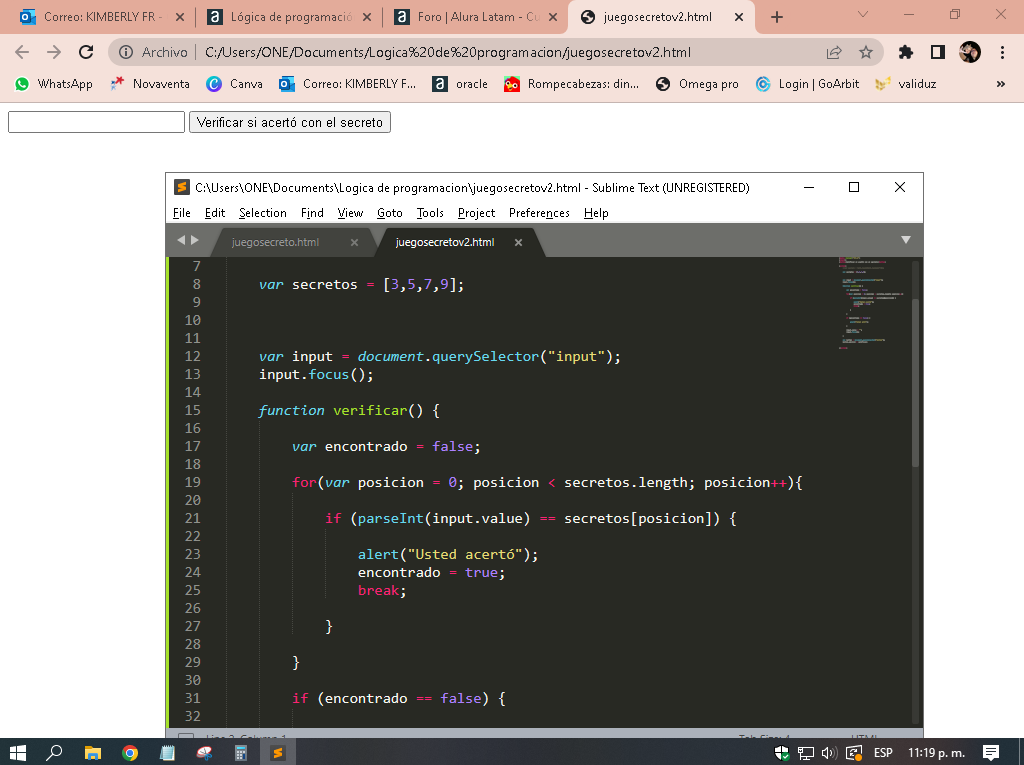
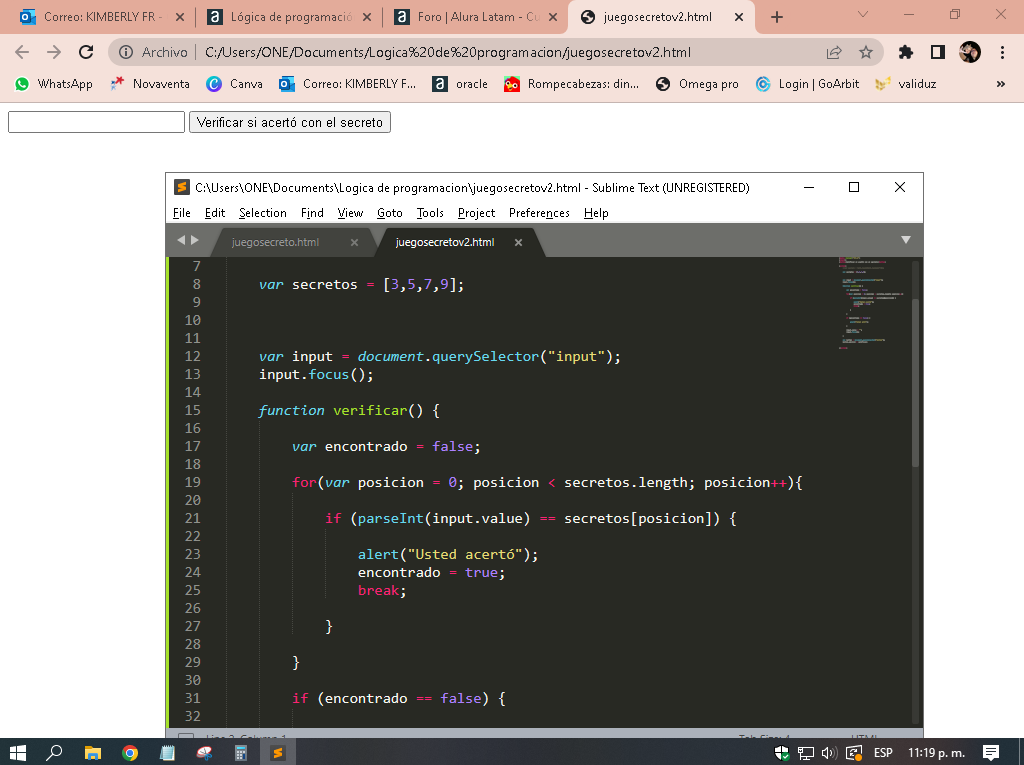
Hola Shaira, comparto como realicé el código visto en clase. Un dificultad que se presentó fue que al poner menor al tamaño del array no considero el último elemento del array, por eso en el ciclo for puse "<=" para que considere el último elemento también.
<meta charset="UTF-8">
<h1>SECRET GAME</h1>
<input/>
<button>Verificar si acertó con el secreto</button>
<script>
//var secret = Math.round(Math.random()*10);
var secrets = [3, 4, 5, 7, 8, 9, 10, 12];
var input = document.querySelector("input"); // Se captura el elemento de html
input.focus();
function verificar(){
var found = false;
for (var position = 0; position <= secrets.length; position++){
if (parseInt(input.value) == secrets[position] ){
alert("Usted acertó");
found = true;
break;
}
}
if(found == false){
alert("Usted erró");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>Saludos desde Perú.