

Hola Dennys, espero que estés bien
Parece que ya has avanzado bastante en el desafío. Vamos a revisar cada parte para asegurarnos de que todo esté correcto:
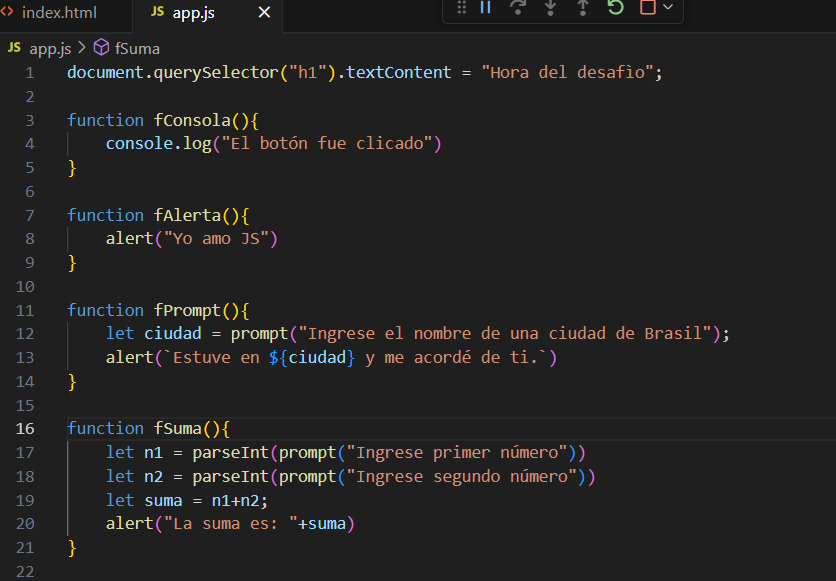
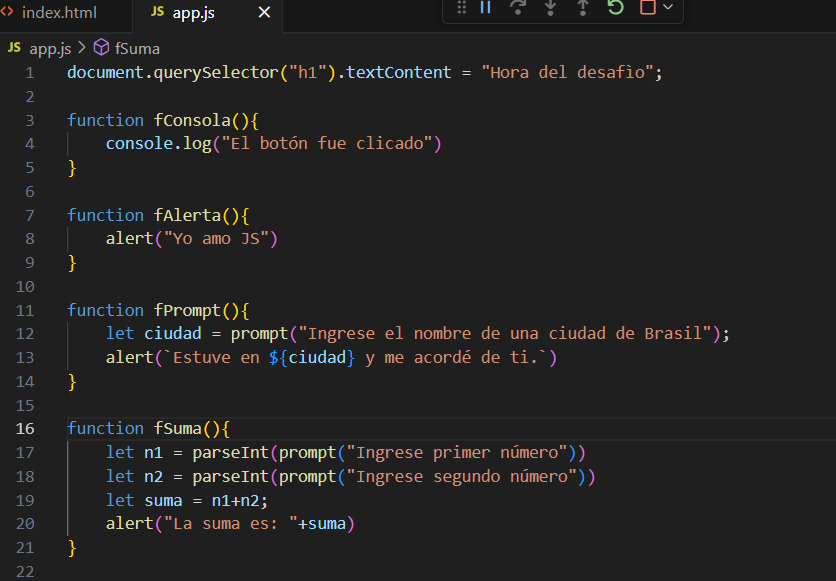
Cambio del contenido del h1:
document.querySelector("h1").textContent = "Hora del desafío";
Esto está perfecto. Cambia el texto del primer h1 en el documento.
Función para el botón "Console":
function fConsola() {
console.log("El botón fue clicado");
}
Esta función está bien. Asegúrate de que esté vinculada al evento de clic del botón correspondiente.
Función para el botón "Prompt":
function fPrompt() {
let ciudad = prompt("Ingrese el nombre de una ciudad de Brasil");
alert(`Estuve en ${ciudad} y me acordé de ti.`);
}
Todo correcto aquí. Verifica que el botón "Prompt" llame a esta función.
Función para el botón "Alerta":
function fAlerta() {
alert("Yo amo JS");
}
Esta función también está bien. Asegúrate de que esté conectada al botón "Alerta".
Función para el botón "Suma":
function fSuma() {
let n1 = parseInt(prompt("Ingrese primer número"));
let n2 = parseInt(prompt("Ingrese segundo número"));
let suma = n1 + n2;
alert("La suma es: " + suma);
}
La lógica está correcta, pero asegúrate de que los valores ingresados sean números válidos. Podrías considerar agregar una validación para manejar casos en los que no se ingresen números.
Si todo está vinculado correctamente a los botones en tu HTML, tu código debería funcionar como se espera. Espero que esto te ayude a seguir adelante.
¡Espero haber ayudado y buenos estudios!