Venga, pongan un valor para obesidad; 150 kg, 1.20.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Calculadora IMC IV</title>
<style>
body {
background-color: rgb(231, 231, 231);
}
h1 {
font-family: sans-serif;
font-size: 3rem;
background-color: rgb(44, 44, 44);
border-radius: 10px;
padding: 20px;
color: rgb(255, 255, 255);
}
h2 {
background-color: #1cd1d1;
border-radius: 10px;
font-family: monospace;
padding: 20px;
text-align: right;
font-size: 1.5rem;
color: rgb(48, 48, 48);
}
p {
font-family: monospace;
font-size: 1.5rem;
}
hr {
border: 1px dotted rgb(0, 0, 0);
}
i {
color: orangered;
font-weight: 700;
}
</style>
</head>
<body>
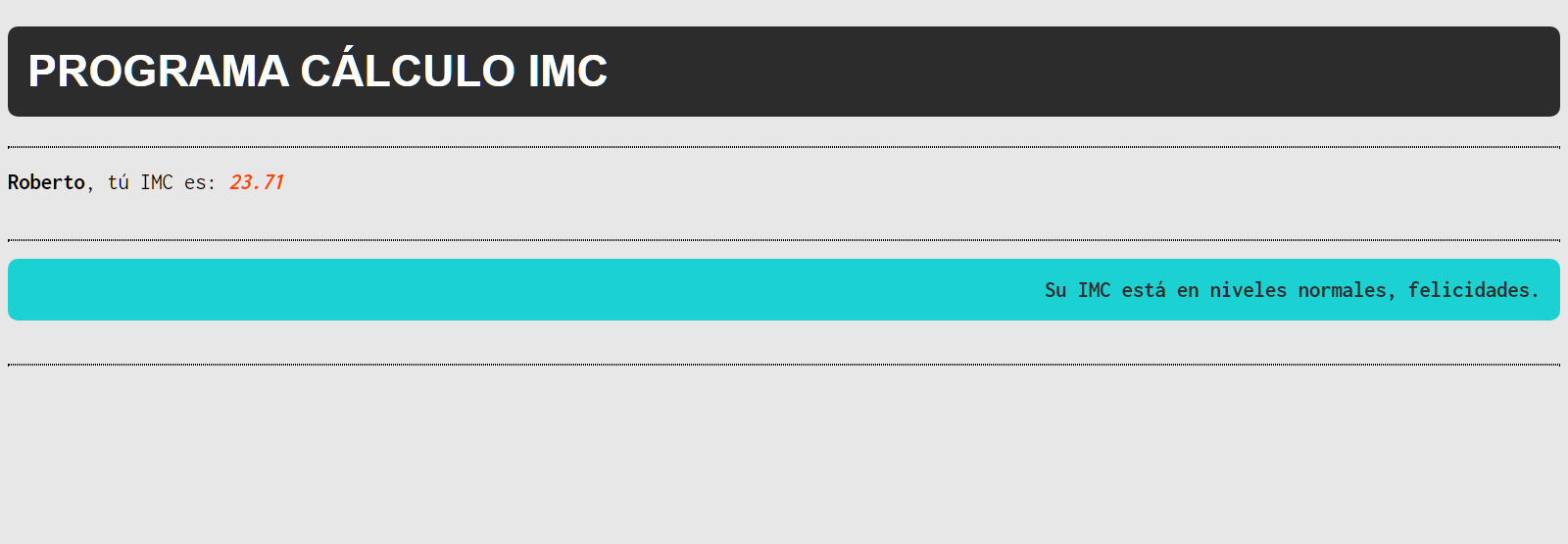
<h1>PROGRAMA CÁLCULO IMC</h1>
<hr />
<script>
function saltarLinea() {
document.write("<br><hr></hr>");
}
function imprimir(frase) {
document.write(frase);
saltarLinea();
}
function calcularIMC(peso, altura) {
return peso / (altura ** 2).toFixed(2);
}
nombre = prompt("Escribe tu nombre");
pesoDeclarado = prompt(nombre + ", escribe tu peso (sólo números)");
alturaDeclarada = prompt(nombre + ", escribe tu altura (sólo números)");
imcCalculado = calcularIMC(pesoDeclarado, alturaDeclarada).toFixed(2);
imprimir(
"<p><b>" + nombre + "</b>, tú IMC es: <i>" + imcCalculado + "</i></p>"
);
// posibles mensajes de acuerdo al IMC resultante------------------->
if (imcCalculado < 18.5) {
imprimir(
"<h2>Su IMC está por debajo de los niveles recomendados, puede sufrir de insuficiencia ponderal. Consulte ya a su médico.</h2>"
);
}
if (imcCalculado >= 18.5 && imcCalculado <= 24.9) {
imprimir(
"<h2>Su IMC está en niveles normales, felicidades.</h2>"
);
}
if (imcCalculado >= 25.00 && imcCalculado <= 29.99) {
imprimir(
"<h2>Su IMC indica sobrepeso, se recomienda una dieta balanceada y ejercicio. </h2>"
);
}
if (imcCalculado >= 30.00) {
imprimir(
"<h2>Su IMC indica obesidad, se recomienda visite a un nutriólogo.</h2>"
);
imprimir(
img = '<img src ="https://c.tenor.com/5cym8VMERB4AAAAC/fat-homer.gif">'
);
}
</script>
</body>
</html>