1.
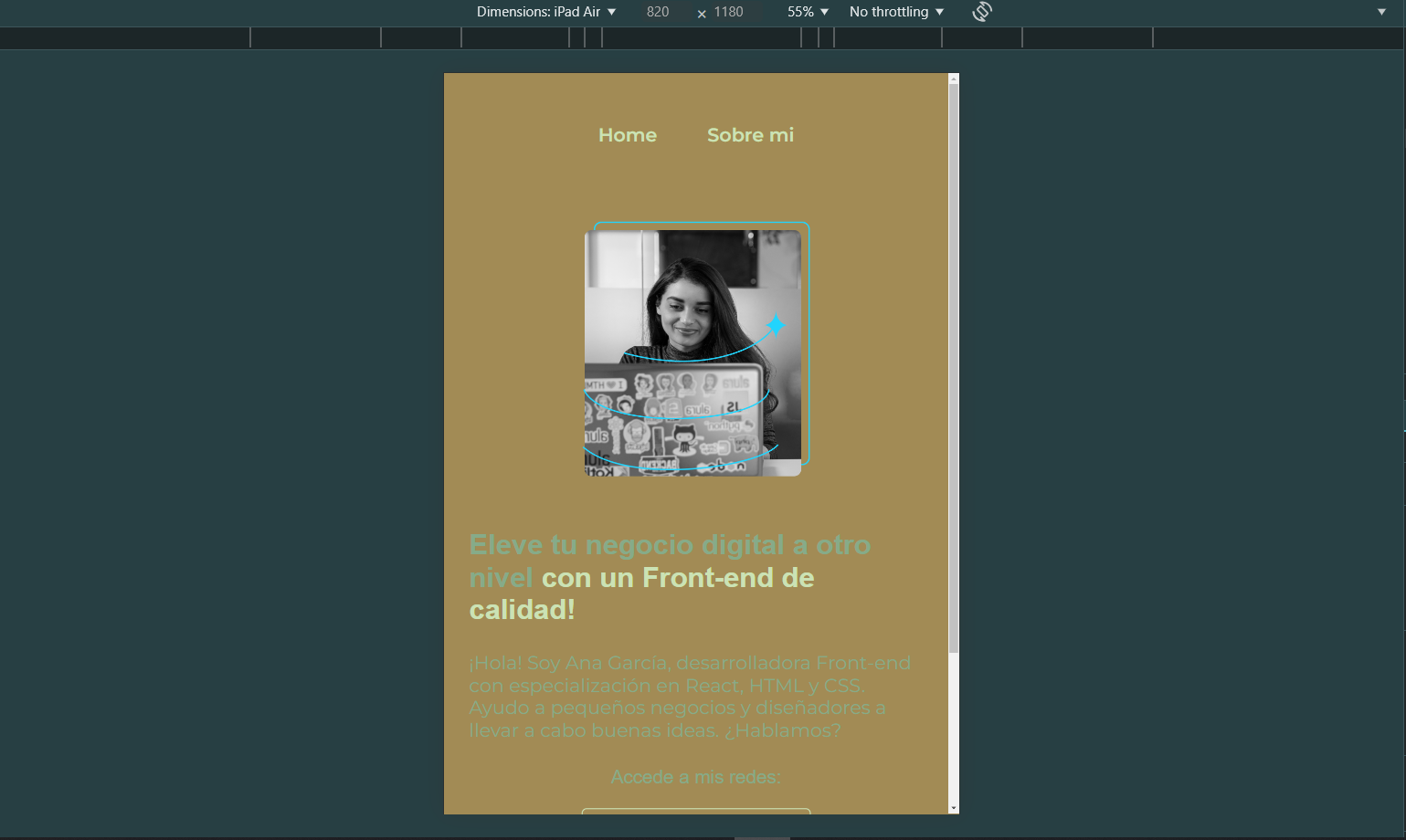
.presentacion {
flex-direction: column-reverse;
padding: 5%;
}
2.
.presentacion__contenido {
width: auto;
}
3.
 4.
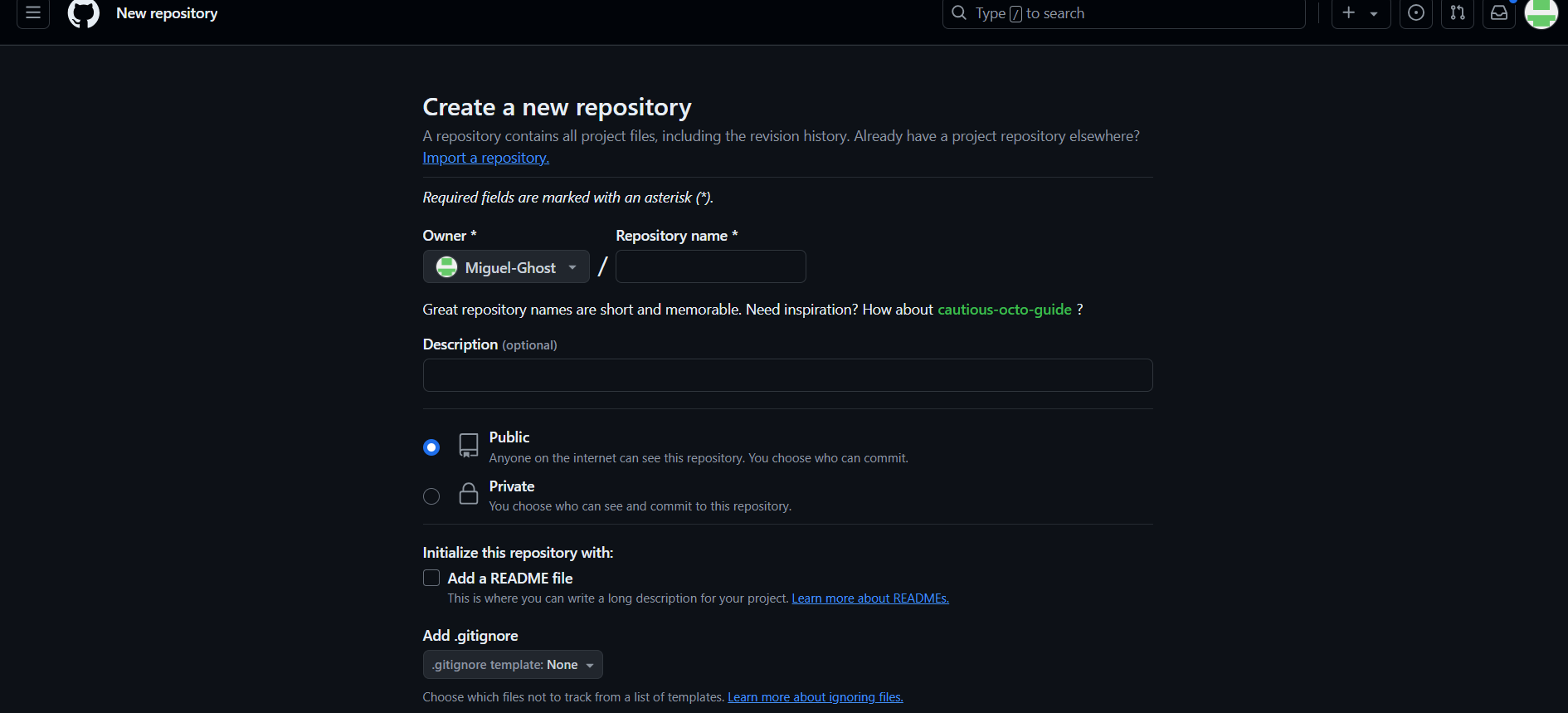
https://github.com/Miguel-Ghost
5.
4.
https://github.com/Miguel-Ghost
5.

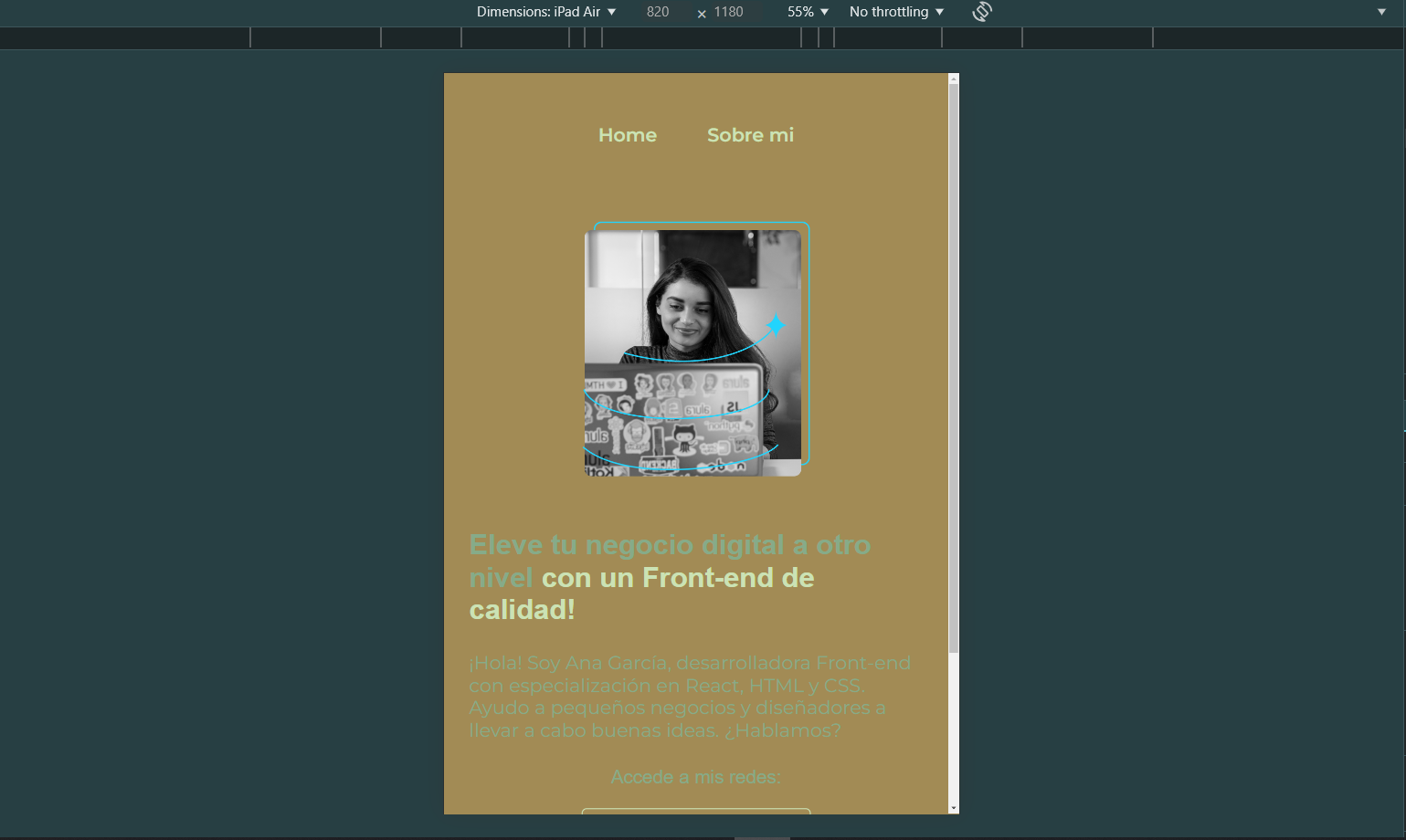
1.
.presentacion {
flex-direction: column-reverse;
padding: 5%;
}
2.
.presentacion__contenido {
width: auto;
}
3.
 4.
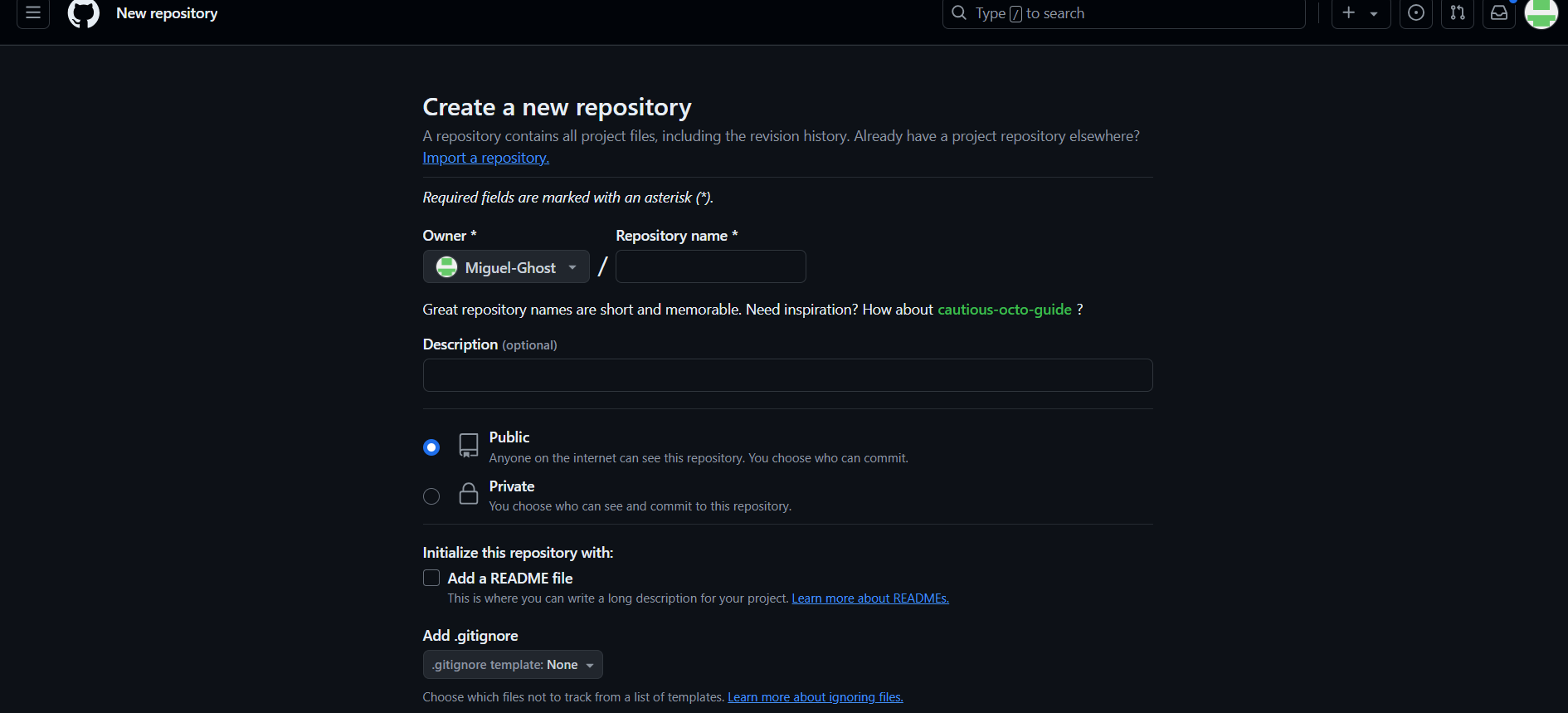
https://github.com/Miguel-Ghost
5.
4.
https://github.com/Miguel-Ghost
5.

¡Hola Miguel! ¿Cómo estás?
¡Gracias por compartir tu proyecto con nosotros en el foro! Su contribución es esencial para el crecimiento de nuestra comunidad en Alura. Sigue así y no dudes en volver al foro si tienes alguna pregunta o dificultad.
¡Abrazos y buenos estudios!