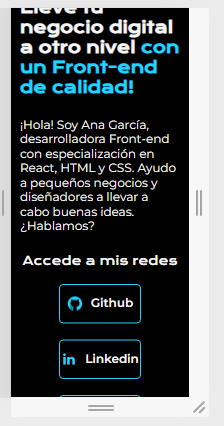
- Ajustando el espaciado para pantallas más pequeñas
@media (max-width: 1200px ){
.presentacion{
flex-direction: column-reverse;
padding: 5%;
}
}
- Refinando el ancho del contenido en dispositivos más pequeños
@media (max-width: 1200px ){
.presentacion{
flex-direction: column-reverse;
padding: 5%;
}
.presentacion__contenido{
width: auto;
}
}
- Evaluando el efecto de "width: auto" en dispositivos más pequeños

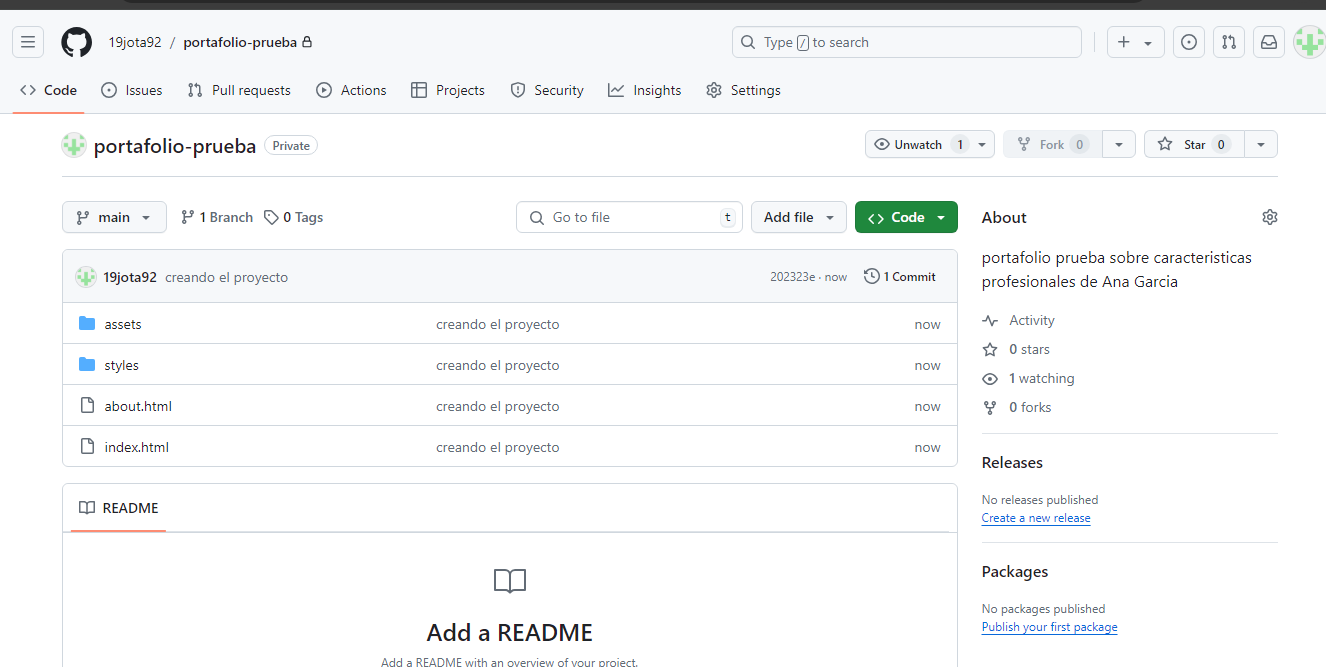
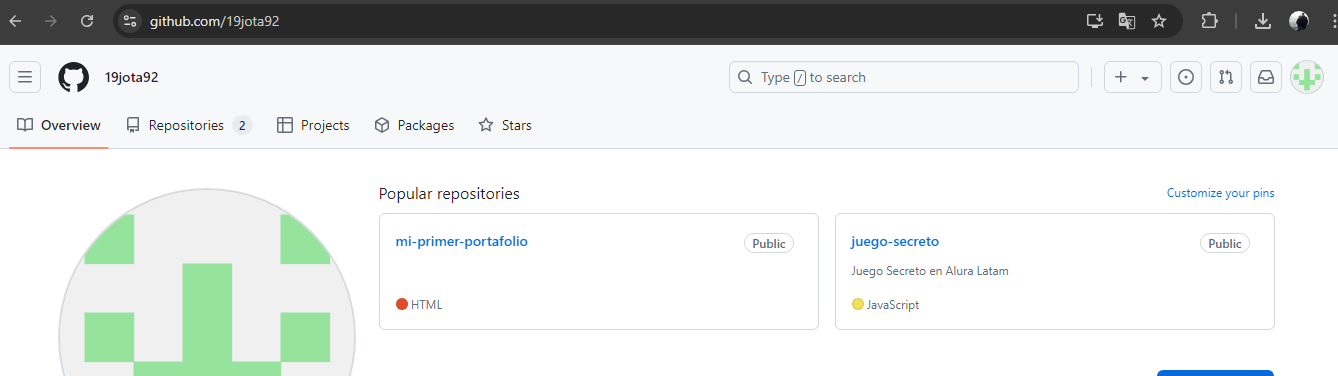
- Creando una cuenta en GitHub

5)