- Adaptando el cuerpo del texto a unidades relativas:
.presentacion__contenido__texto{
font-size: 1.125rem;
font-family: var(--fuente-montserrat);
}
.presentacion__enlaces__subtitulo{
font-family: var(--fuente-krona);
font-size: 1.125rem;
font-weight: 400;
}
- Convirtiendo píxeles a rem en CSS:
.header__menu__link{
font-family: var(--fuente-montserrat);
font-size: 1.5rem;
font-weight: 600;
color: var(--color-terciario);
text-decoration: none;
}
.presentacion__contenido__titulo{
font-size: 1.5rem;
font-family: var(--fuente-krona);
}
.presentacion__contenido__texto{
font-size: 1.5rem;
font-family: var(--fuente-montserrat);
}
.presentacion__enlaces__subtitulo{
font-family: var(--fuente-krona);
font-size: 1.5rem;
font-weight: 400;
}
.Presencacion__enlaces__link{
/*background-color: #22D4FD;*/
width: 378px;
text-align: center;
padding: 21.5px 0;
border-radius: 8px;
font-family: var(--fuente-montserrat);
font-size: 1.5rem;
font-weight: 600;
text-decoration: none;
color: var(--color-secundario);
border: 2px solid var(--color-terciario);
display: flex;
justify-content: center;
gap: 32px;
}
.footer{
background-color: var(--color-terciario);
padding: 24px;
color: var(--color-primario);
text-align: center;
font-family: var(--fuente-montserrat);
font-size: 1.5rem;
font-weight: 400;
}
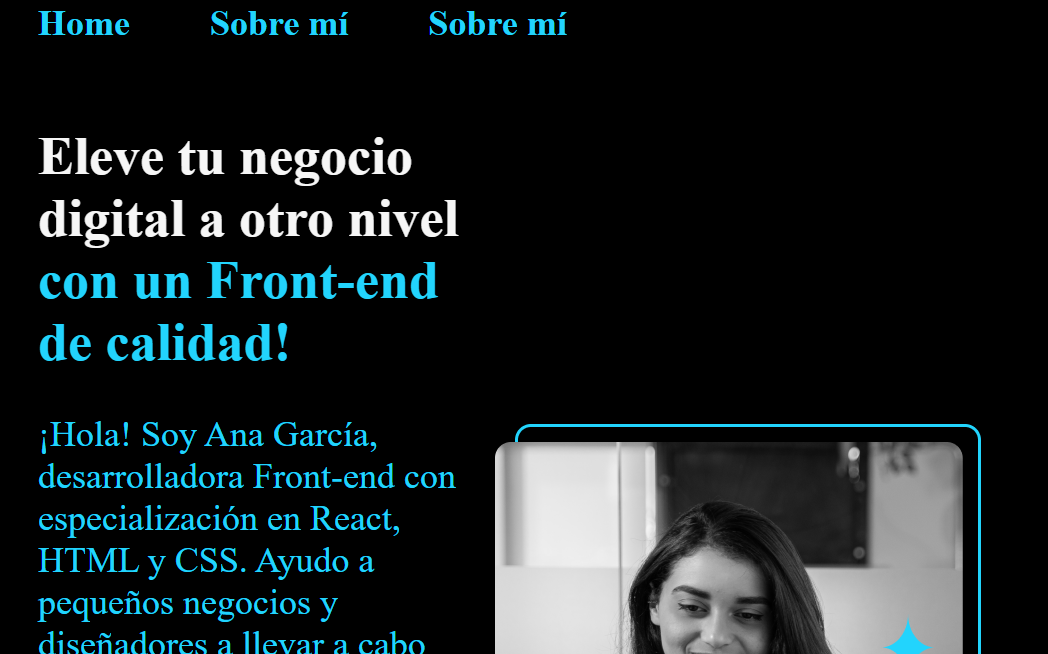
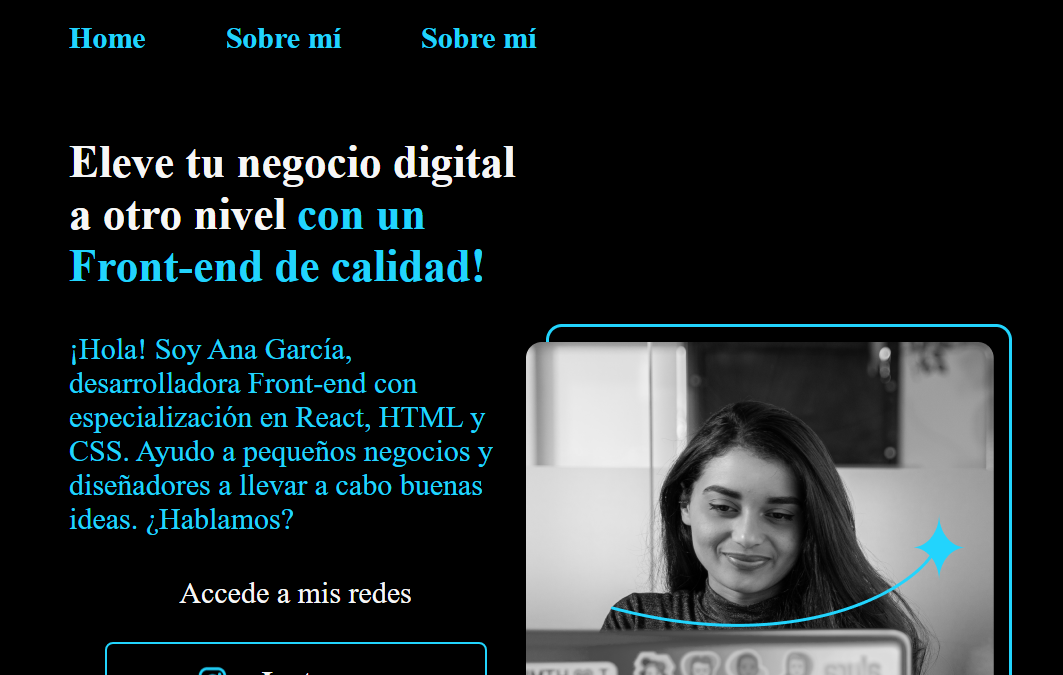
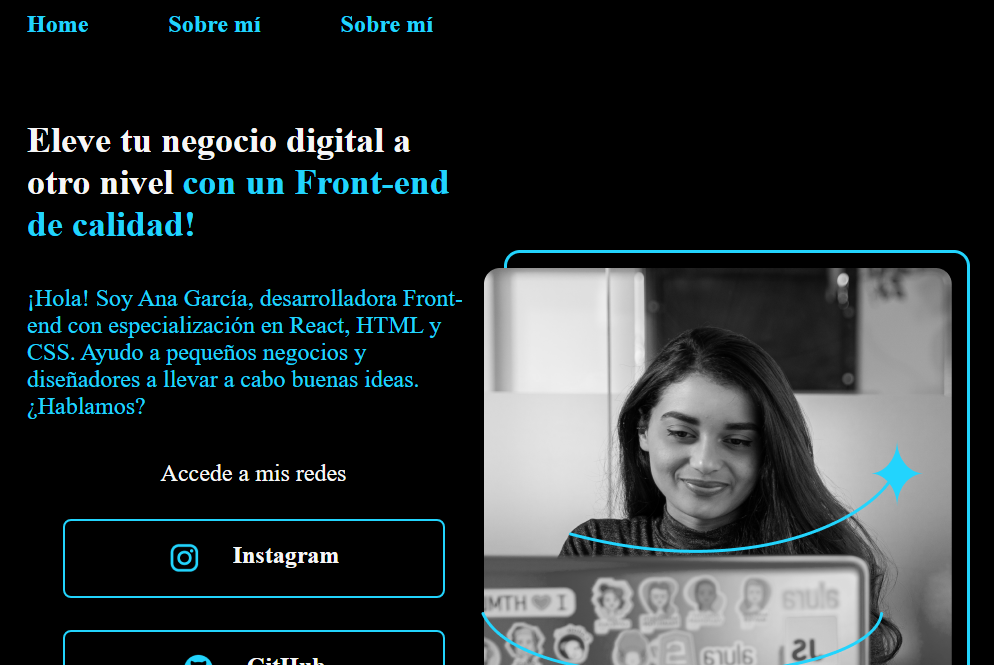
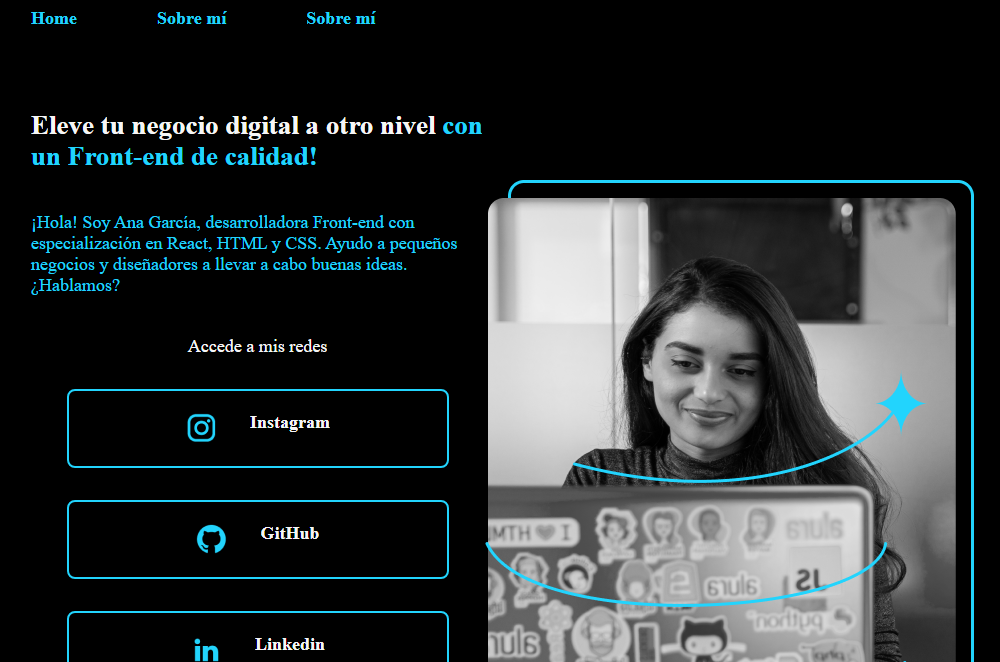
- Mejorando la responsividad de un sitio web:
Muy grande
 Grande
Grande

Mediano
 Pequeño
Pequeño

Muy pequeño

- Ajustando el CSS para diferentes tamaños de fuente:
.header__menu__link{
font-family: var(--fuente-montserrat);
font-size: 1.5rem;
font-weight: 600;
color: var(--color-terciario);
text-decoration: none;
}
.header__menu__link:hover{
color: var(--color-terciario);
}
.presentacion{
padding: 6% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.presentacion__contenido{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.presentacion__contenido__titulo{
font-size: 2.25rem;
font-family: var(--fuente-krona);
}
.titulo-destaque {
color: var(--color-terciario) ;
}
.presentacion__contenido__texto{
font-size: 1.5rem;
font-family: var(--fuente-montserrat);
/*pendiente estas 2 modificaciones*/
text-decoration: none;
color: var(--color-terciario);
}
.presentación__enlaces{
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
gap: 32px;
}
.presentacion__enlaces__subtitulo{
font-family: var(--fuente-krona);
font-size: 1.5rem;
font-weight: 400;
}
.Presencacion__enlaces__link{
/*background-color: #22D4FD;*/
width: 378px;
text-align: center;
padding: 21.5px 0;
border-radius: 8px;
font-family: var(--fuente-montserrat);
font-size: 1.5rem;
font-weight: 600;
text-decoration: none;
color: var(--color-secundario);
border: 2px solid var(--color-terciario);
display: flex;
justify-content: center;
gap: 32px;
}
.Presencacion__enlaces__link:hover{
background-color: var(--color-hover);
cursor: pointer;
}
.footer{
background-color: var(--color-terciario);
padding: 24px;
color: var(--color-primario);
text-align: center;
font-family: var(--fuente-montserrat);
font-size: 1.5rem;
font-weight: 400;
}




