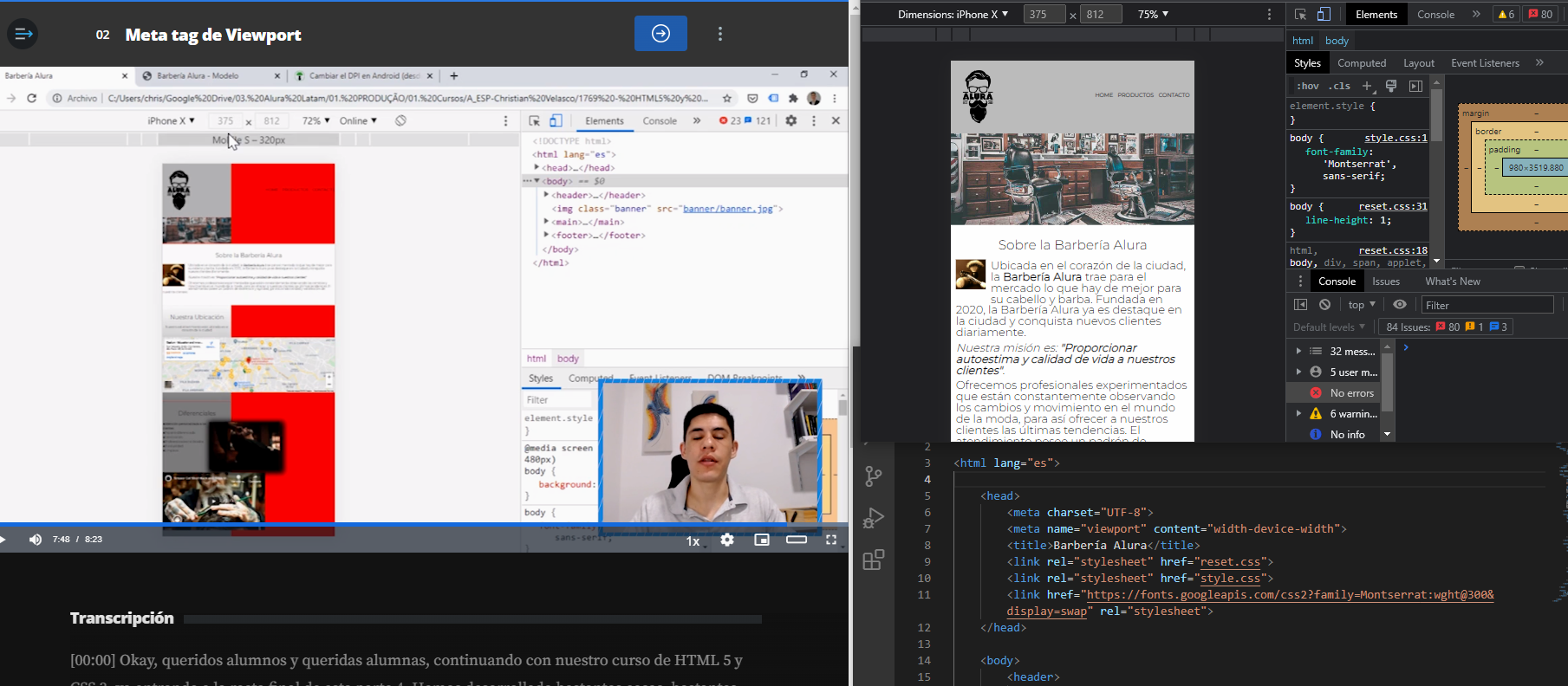
Hola en mi caso no me queda chica la pantalla iPhonex en el navegador herramienta de desarrollador, será alguna actualización o configuración, me completa bien la pagina sin pintar lo sobrante de rojo, de echo sin agregar la meta etiqueta viewport se muestra bien igual.
Saludos gracias.

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width-device-width">
<title>Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner/banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre la Barbería Alura</h2>
<img class="utensilios" src="imagenes/utensilios.jpg" alt="Utensilios de un barbero.">
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p id="mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes"</strong>.</em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nuestra Ubicación</h3>
<p>Nuestro establecimiento está ubicado en el corazón de la ciudad</p>
<div class="mapa-contenido">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d24597.72961984846!2d-46.6531659565819!3d-23.587313957128245!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Education%20and%20Innovation!5e0!3m2!1ses!2sar!4v1661230013826!5m2!1ses!2sar" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
<section class="diferenciales">
<h3 class="titulo-principal">Diferenciales</h3>
<div class="contenido-diferenciales">
<ul class="lista-diferenciales">
<li class="items">Atención personalizada a los clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesesionales calificados</li>
<li class="items">Puntualidad</li>
<li class="items">Limpieza</li>
</ul><img src="diferenciales/diferenciales.jpg" class="imagen-diferenciales">
</div>
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura - 2020</p>
</footer>
</body>
</html>@media screen and (max-width: 480px) {
body{
background: red;
}
}




