

<meta charset="utf-8">
<input/>
<button>Verificar si acerto</button>
<script>
function saltarlinea() {
document.write("<br>");
document.write("<br>");
document.write("<br>");
}
function imprimir(frase) {
document.write(frase);
saltarlinea();
}
function aleatorio() {
return Math.round(Math.random()*10);
}
function sortearNumeros(cantidad) {
var secretos = [];
var contador = 1;
while (contador <= cantidad) {
numeroAleatorio = aleatorio();
console.log(numeroAleatorio);
var encontrado = false;
if (numeroAleatorio != 0) {
for (var posicion = 0; posicion < secretos.length; posicion++) {
if (numeroAleatorio == secretos[posicion]) {
encontrado = true;
break;
}
}
if (encontrado == false) {
secretos.push(numeroAleatorio);
contador++;
}
}
}
return secretos;
}
function verificar() {
var encontrado = false;
for (var posicion = 0; posicion < secretos.length; posicion++) {
if (parseInt(input.value) == secretos[posicion]) {
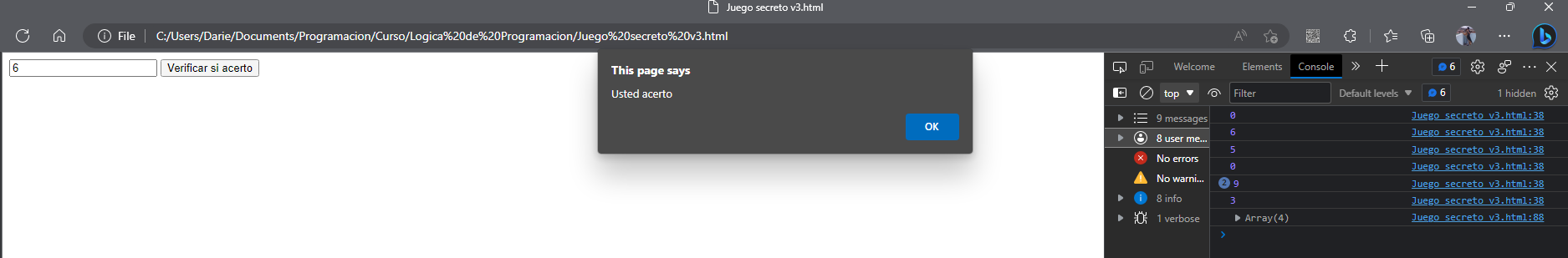
alert("Usted acerto");
encontrado = true;
break;
}
}
if (encontrado == false) {
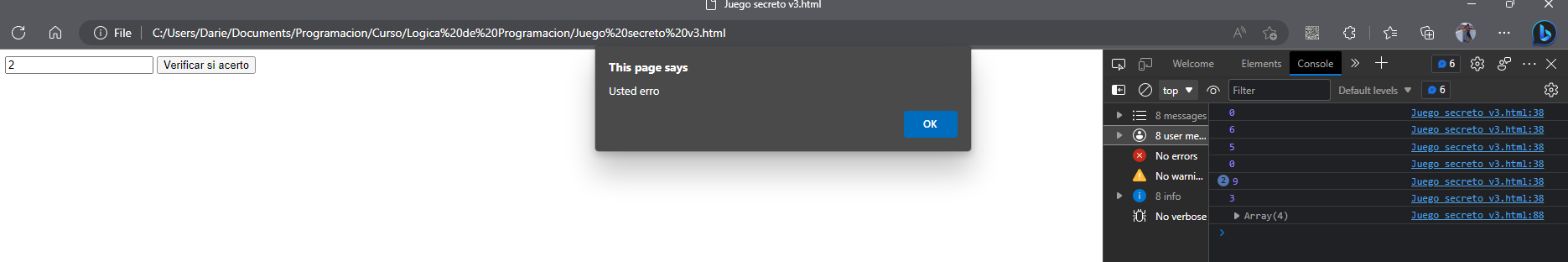
alert("Usted erro");
}
input.value = "";
input.focus();
}
var secretos = sortearNumeros(4);
console.log(secretos);
var input = document.querySelector("input");
var button = document.querySelector("button");
input.focus();
button.onclick = verificar;
</script>


