Casi no logro sacar el código, tenia un error muy tonto, en la función disparar "evento.PageX", lo correcto es "evento.pageX"
function disparar(evento){
x = evento.PageX - pantalla.offsetLeft;
y = evento.PageY - pantalla.offsetTop;
if ((x<xAleatorio+radio)&&
(x>xAleatorio-radio)&&
(y<yAleatorio+radio)&&
(y>yAleatorio-radio)){
alert("Tiro certero")
}
else {
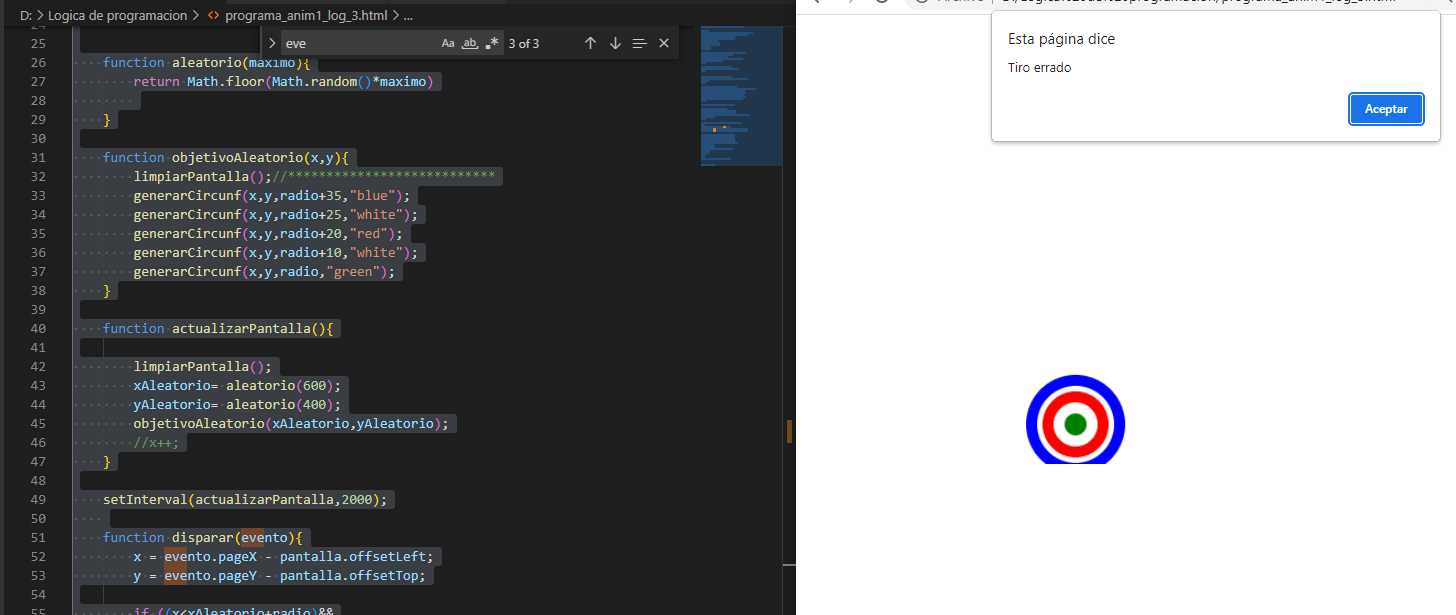
alert("Tiro errado")
}
}Le adicione un msj, de tiro errado, les comparto mi codigo, saludos...
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
var radio=10;
var xAleatorio;
var yAleatorio;
var x;
var y;
function generarCircunf(x,y,radio,color){
pincel.fillStyle =color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
function aleatorio(maximo){
return Math.floor(Math.random()*maximo)
}
function objetivoAleatorio(x,y){
limpiarPantalla();//***************************
generarCircunf(x,y,radio+35,"blue");
generarCircunf(x,y,radio+25,"white");
generarCircunf(x,y,radio+20,"red");
generarCircunf(x,y,radio+10,"white");
generarCircunf(x,y,radio,"green");
}
function actualizarPantalla(){
limpiarPantalla();
xAleatorio= aleatorio(600);
yAleatorio= aleatorio(400);
objetivoAleatorio(xAleatorio,yAleatorio);
//x++;
}
setInterval(actualizarPantalla,2000);
function disparar(evento){
x = evento.pageX - pantalla.offsetLeft;
y = evento.pageY - pantalla.offsetTop;
if ((x<xAleatorio+radio)&&
(x>xAleatorio-radio)&&
(y<yAleatorio+radio)&&
(y>yAleatorio-radio)){
alert("Tiro certero")
}
else {
alert("Tiro errado")
}
}
pantalla.onclick=disparar;
</script>