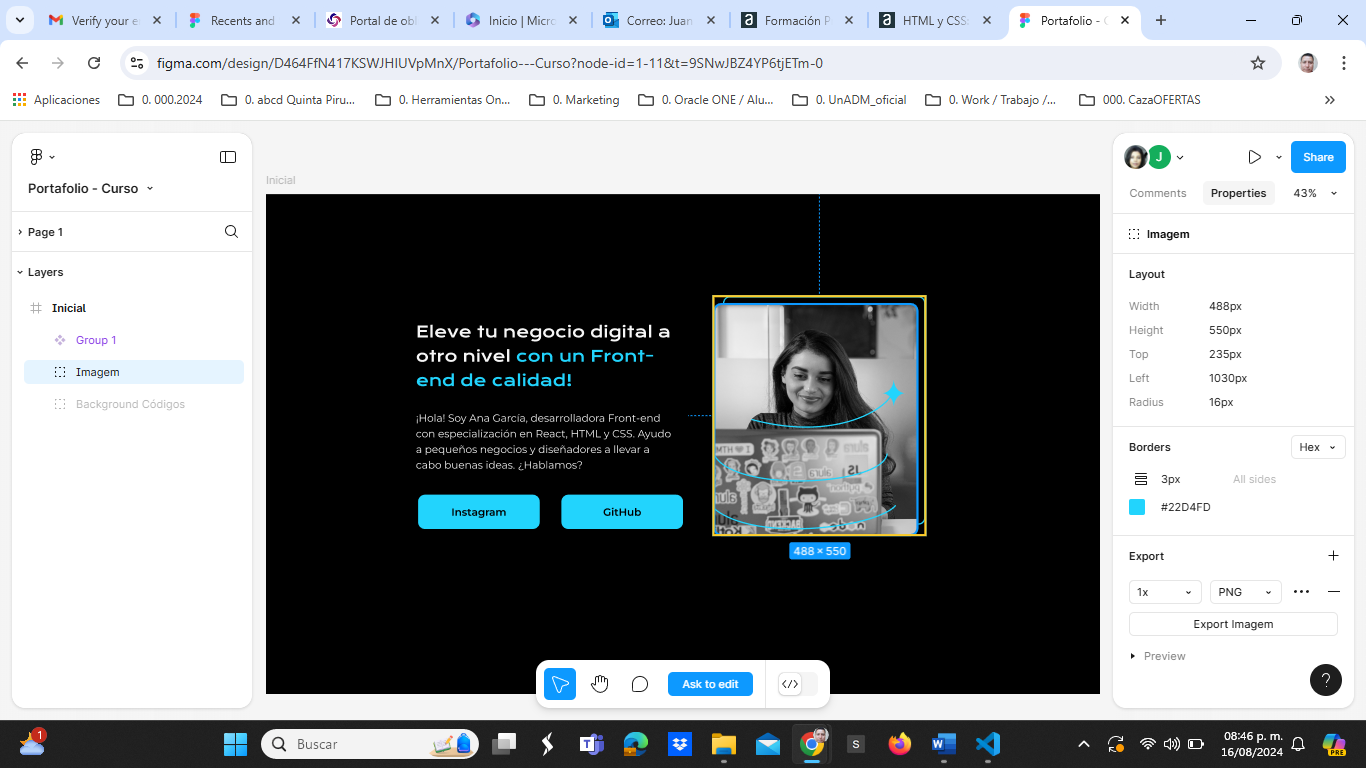
He creado mi cuenta Figma, estoy visualizando las caracteristicas de los elementos al posicionarme en Properties

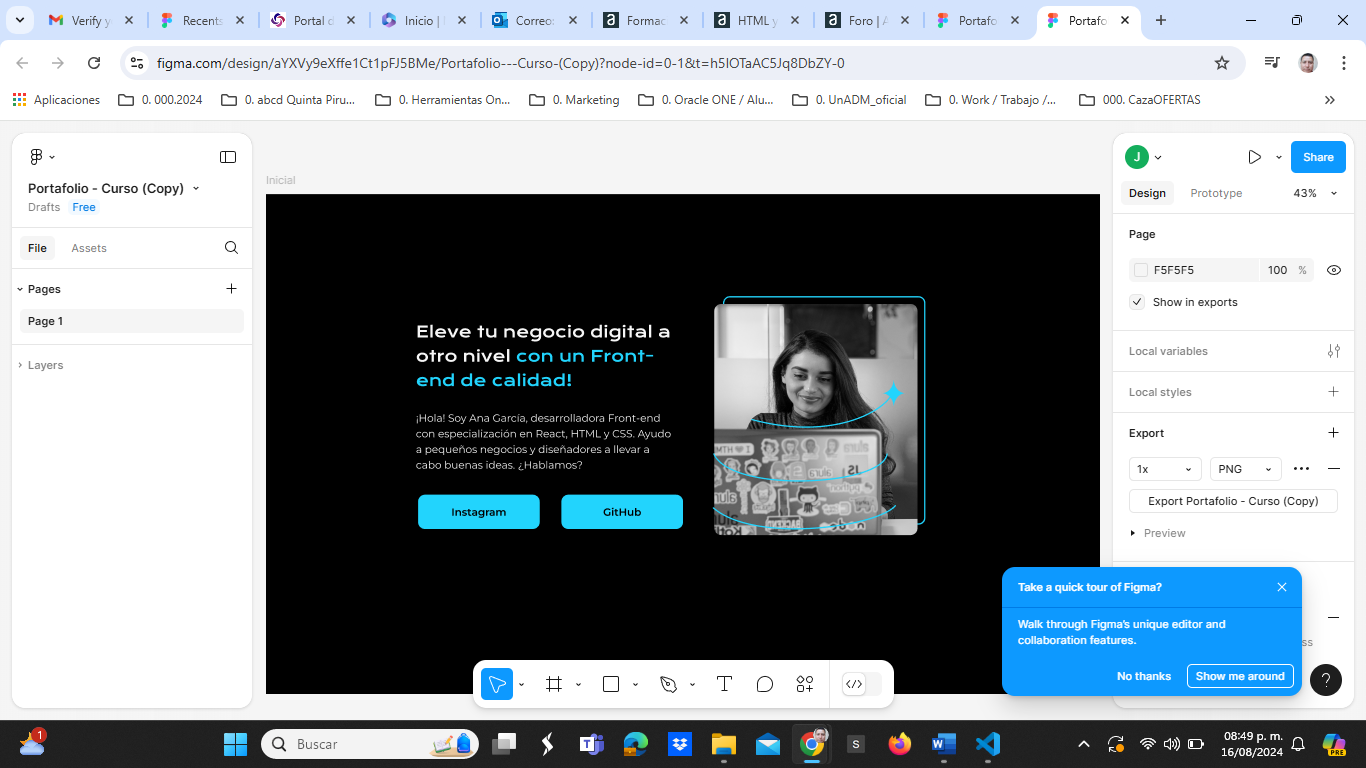
Posteriormente cree la copia de trabajo del archivo que nos han compartido

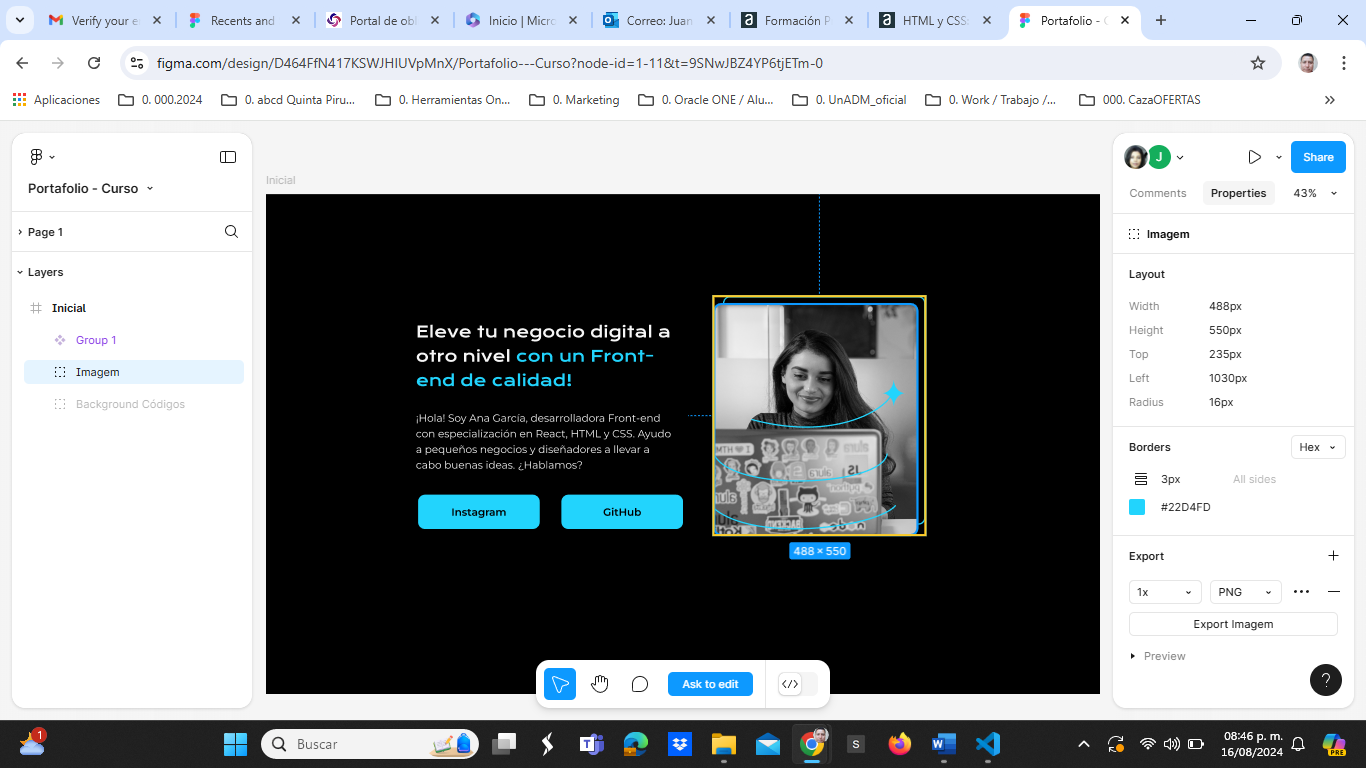
He creado mi cuenta Figma, estoy visualizando las caracteristicas de los elementos al posicionarme en Properties

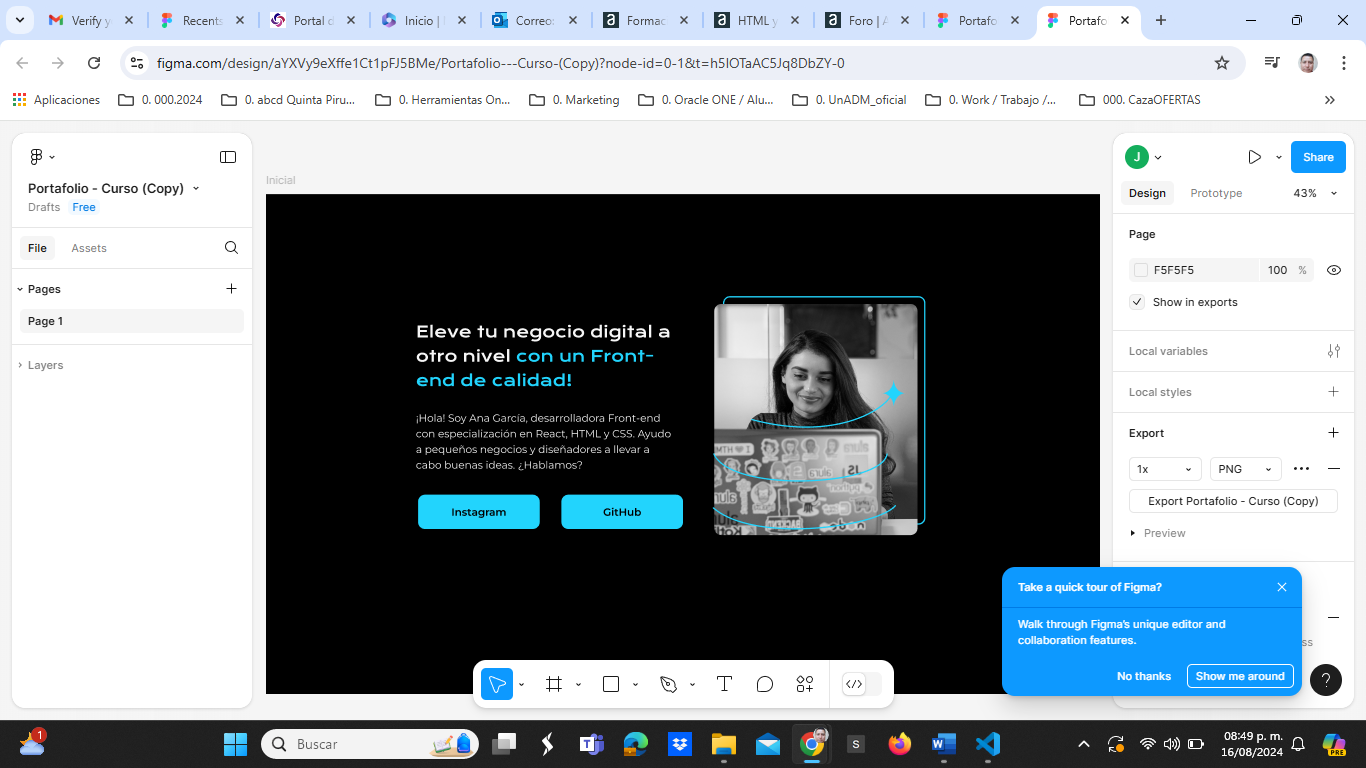
Posteriormente cree la copia de trabajo del archivo que nos han compartido

¡Hola Juan, espero que estés bien!
Entiendo que estás teniendo problemas para visualizar las características de los elementos al posicionarte en Properties en Figma. Aunque las pestañas Diseño e Inspeccionar han experimentado actualizaciones recientes en Figma y ahora son opciones premium, puedes obtener la información de los elementos a través de la pestaña Propiedades. Para hacerlo, solo tienes que hacer clic en los componentes y verificar sus propiedades en la pestaña Design.
Además, si deseas crear una copia del diseño en tu cuenta de Figma para asegurar el acceso de edición, puedes ir al enlace del diseño original mencionado y en el menú superior de la plataforma, hacer clic en el nombre del archivo: Portafolio - Curso. Se abrirán algunas opciones, haz clic en "Duplicar en tus borradores" y el archivo del proyecto se duplicará para tu uso personal.
En cuanto a la activación de WebGL, si tu navegador no es Google Chrome, el procedimiento es similar. WebGL está desactivado y necesita ser activado. En Google Chrome, puedes escribir "chrome://flags/" en la barra de búsqueda, buscar "WebGL" en la lista y activarlo, cambiando de Desactivado a Activado. Después de eso, aparecerá un botón para reiniciar Google Chrome. Reinicia el navegador y listo.
Espero que estas indicaciones te sean de ayuda para preparar el ambiente en Figma. ¡Mucho ánimo con tu curso de HTML y CSS!
Espero ter ajudado e bons estudos!